Blog
ブログ
グローバルメニューのワンランク上のホバーアニメーション「メガメニュー」の実装方法

今回、クライアント様のWEBサイトのグローバルメニューに「メガメニュー」を実装しました。
グローバルメニューとは、この部分のメニューのことです。

WEBサイトのページ数や貼りたいリンク数が多い場合、全てここに並べるわけにはいきません。
なぜなら、ディスプレイ幅が小さいパソコンで閲覧した場合にメニューが納まり切らずにレイアウトが崩れてしまうからです。
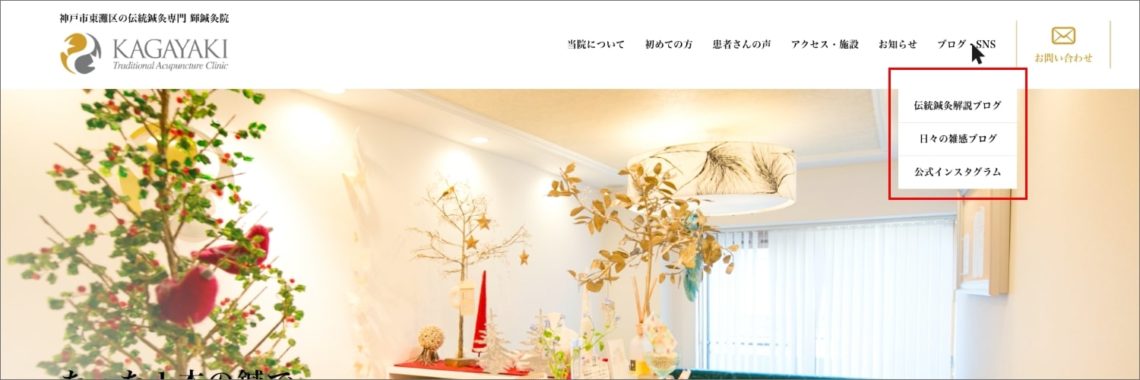
そこでよく実装をされるのが、下記のような「ドロップダウンメニュー」です。

マウスを親メニューに合わせることで子メニューが縦並びに一覧で表示されます。
このドロップダウンメニューは以前からあって今でもよく実装されるホバーアニメーションなので、これが実装されているWEBサイトを見たことがある人は多いと思います。
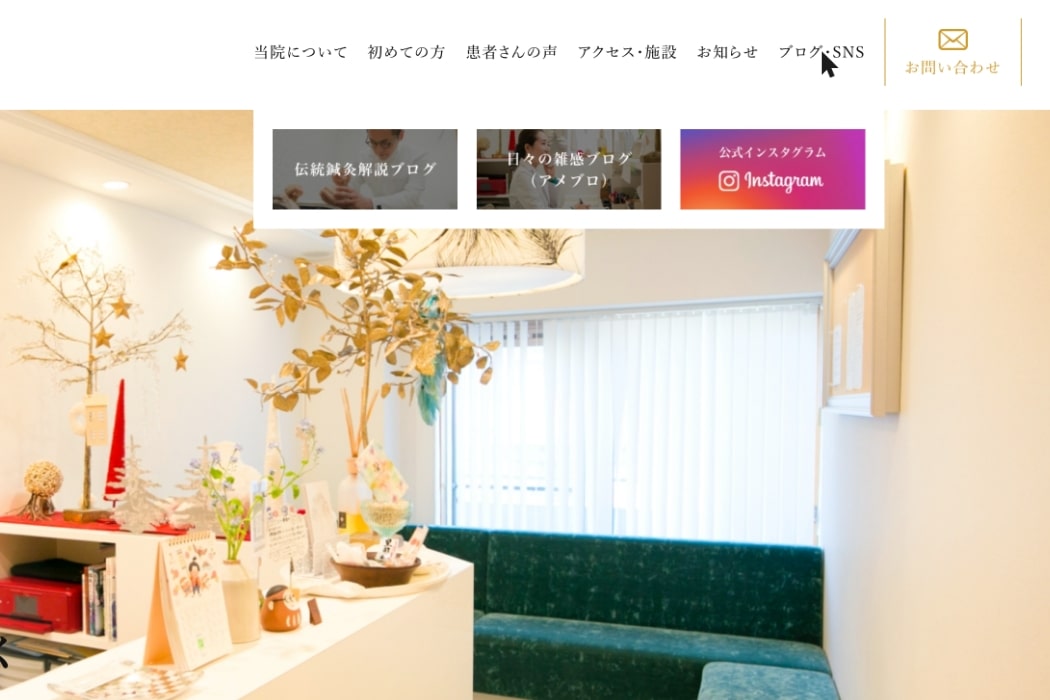
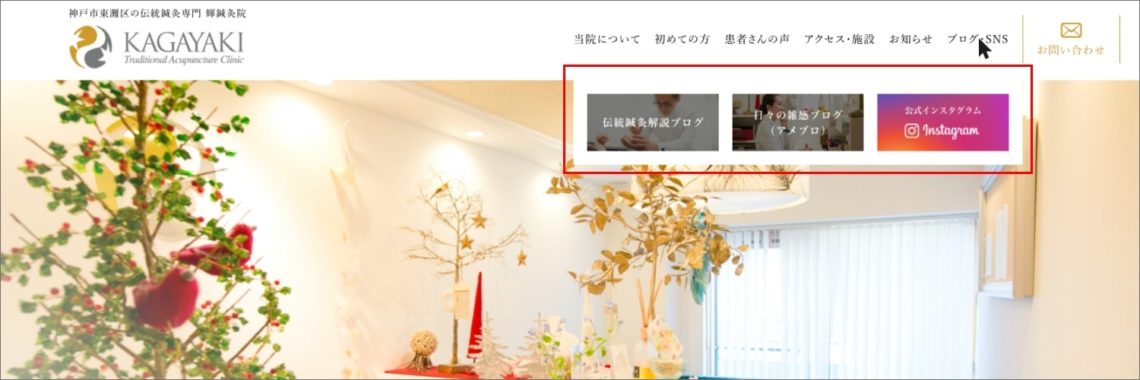
しかし、このドロップダウンメニューに代わって少しずつ増えてきているのが、下記のような「メガメニュー」と呼ばれるホバーアニメーションです。

ドロップダウンメニューよりもダイナミックで見やすく、なおかつボタンが大きいため操作もしやすくなります。
文字だけが並ぶドロップダウンメニューと異なり、メニュー数が増えれば増えるほどダイナミックになっていき、その使いやすさが実感できます。
ドロップダウンメニューの実装よりも少々高度な知識が必要となるため、嫌がられたり、そもそも実装不可のケースも少なくありません。
メガメニューの実装方法
メガメニューは、「html」「css」「jquery」を使って実装を行います。
HTML
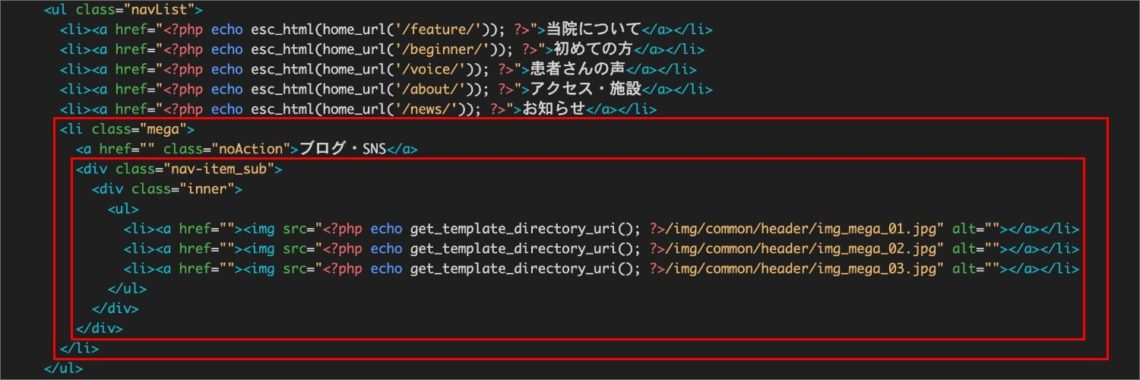
htmlにおいては、メガメニューを実装したい親メニューの中に子メニューを「div」を使って作ります。
今回の場合で言うと「class=”nav-item_sub”」の「div」がこれに該当します。

CSS
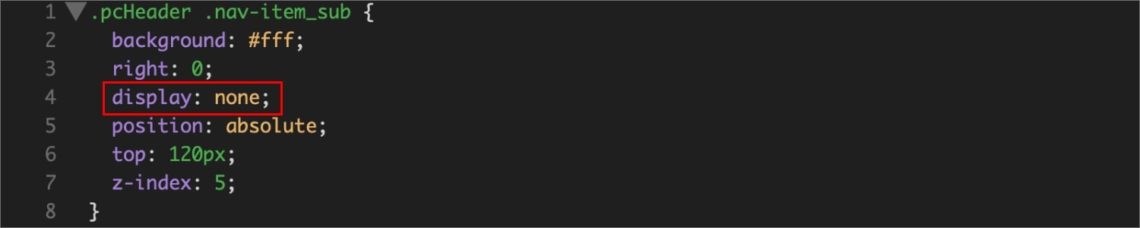
CSSにおいては、親メニューの中に作った子メニューを「display:none」を用いて非表示にしておきます。

jquery
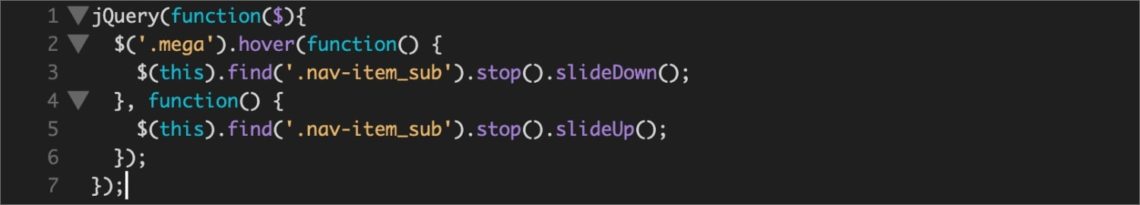
jqueryにおいては、非表示にしている子メニューに対して「stop().slideDown」と「stop().slideUp」を使って「ホバーすると表示」「ホバーを離すと非表示」というような指示を記入します。

以上で完成となります。
※今回はスタイル調整のCSSに関しては説明を省かせていただき、実装を実現するための説明のみとさせていただいております。
最後に
グローバルメニューに「メガメニュー」を実装する方法をご紹介しましたがいかがでしたでしょうか。
使いやすさも見た目のクオリティーもグレードアップするメガメニューをぜひあなたのWEBサイトにも実装してみてください。
記事一覧に戻る