Blog
ブログ
レスポンシブとは?依頼者側も知っておくべきレスポンシブ対応の意味をわかりやすく解説

目次
レスポンシブとは、異なる画面サイズに適応させること
WEB制作会社のホームページで頻繁に出てくる言葉に「レスポンシブ」というものがあります。レスポンシブとは「レスポンシブWEBデザイン」の略語であり、PCやスマートフォンなどの画面サイズが異なるデバイスに、ホームページを柔軟に対応させる制作手法(構築手法)のことです。
他にも「レスポンシブ化」や「レスポンシブ対応」などいろいろな言い方がありますが全て同じ意味です。
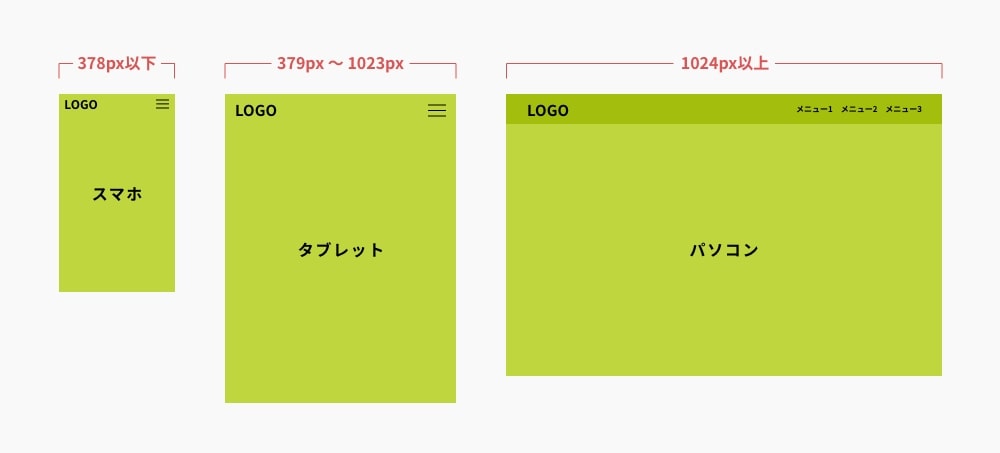
異なるデバイスごとの画面サイズ例
画面幅が、378px以下はスマートフォン、1,024px以上はPC、その間の379px〜1,023pxがタブレットといったように判断をし、WEBサイトをそれぞれで綺麗に表示できるよう制作するのがレスポンシブWEBデザインです。

レスポンシブWEBデザインではない場合はどのような表示になるのか。
現在、ネット閲覧に使われるデバイスは「PC」「タブレット」「スマートフォン」の3つです。これら3つのアイテムは画面のサイズが大きく異なります。
画面サイズが異なる3つのデバイスでホームページの見た目を同じように表示すると文字や画像が小さすぎたり、逆に大きすぎたりと、とても見にくいホームページになってしまいます。
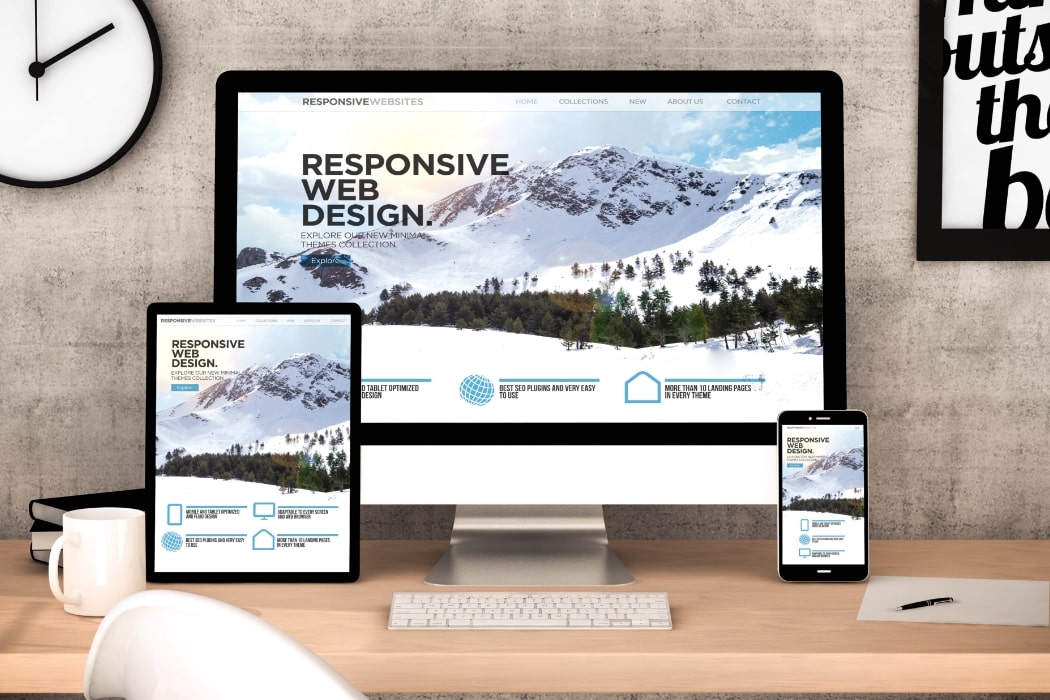
下の画像は、レスポンシブ対応がされていない場合と、レスポンシブ対応がされている場合の表示の比較です。非対応の場合はPC表示のままになっており、スマートフォンでは文字や画像が小さすぎて見にくくなってしまっています。一方で、レスポンシブ対応済の場合は文字も画像も見やすく調整されています。

このように、レスポンシブ対応をしていないホームページはPCまたはスマートフォンのどちらか一方向けに作られており、もう一方での表示には最適化がされず、閲覧が困難な表示となってしまいます。
しかし、レスポンシブWEBデザインで作られていれば、ホームページがPC・タブレット・スマートフォンなどに臨機応変に最適化され、それぞれで整った綺麗な表示が可能となります。
レスポンシブWEBデザインが標準の時代
レスポンシブWEBデザインは比較的近年に開発された構築手法であり、一昔前は各デバイスごとにホームページを制作していました。つまり、「パソコン用ホームページ」と「スマートフォン用ホームページ」といったように1種類のホームページに対して2つのパターンを制作していたのです。
これはホームページを2つ作るようなものなので制作業者は大変だっただろうと思います。一昔前のホームページ制作費が高額だった理由の一つがこれです。
しかし、現在はレスポンシブWEBデザインという構築手法が登場したことで、一つのホームページを2つ作るなんてことはなくなりました。
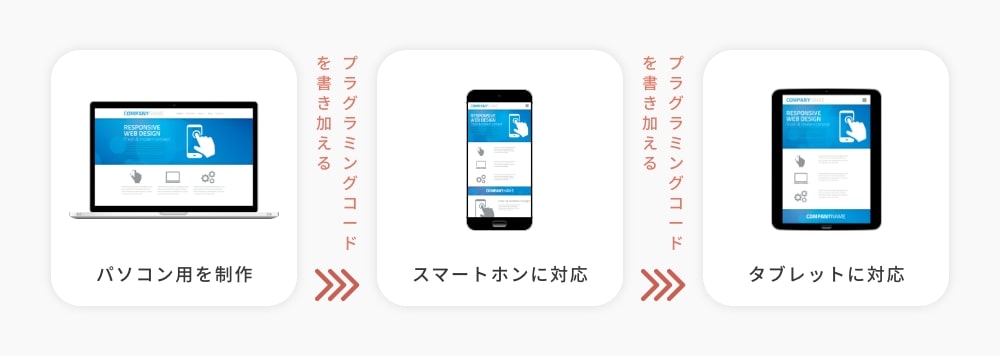
レスポンシブウェブデザインでは、まず一つのパターンを作り、それにプログラミングコードを書き加えることで他のデバイスにも対応させることができます。
レスポンシブ対応における対応範囲
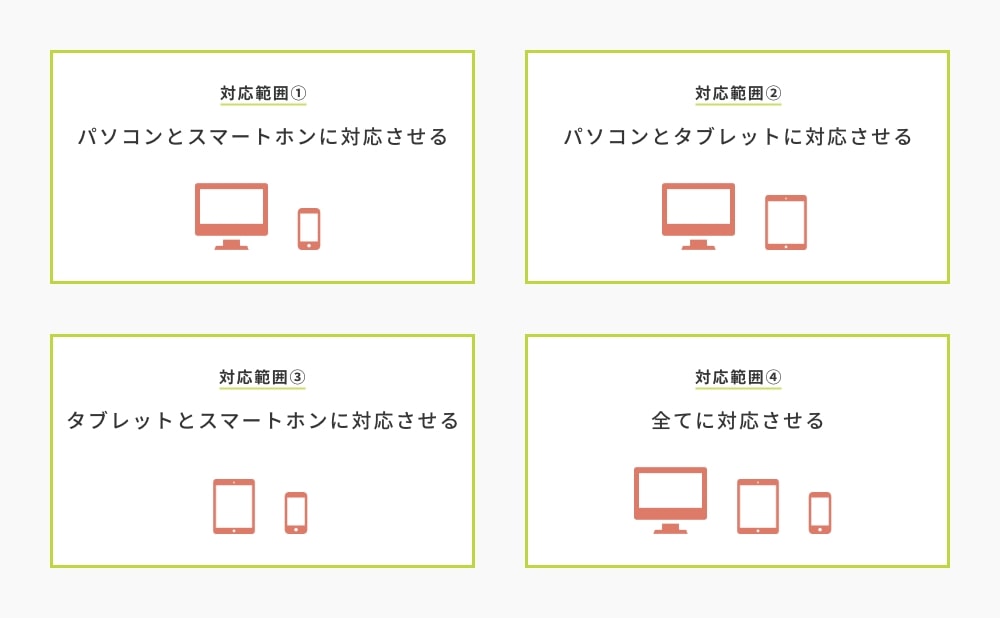
一言でレスポンシブWEBデザインといっても、その対応範囲は主に4種類あります。

これらの中で現在最も多いパターンは「①PCとスマートフォンに対応させる」です。
つまり、タブレットには対応させない制作が多いということです。
タブレットに対応させない理由
レスポンシブウェブデザインでの制作において、タブレットに対応させない理由は主に2つあります。
・タブレットにも対応させると制作費が上がる
・タブレットがあまり普及していない
タブレットにも対応したレスポンシブWEBデザイン制作を行う場合、追加料金が必要となる制作会社が非常に多いです。さらに、タブレットの普及率は非常に低く、タブレットでネット閲覧をするという人は本当に少ないです。その極少数の人たちのために制作費を追加で支払ってまで対応させる必要はないと判断するケースが多いのです。
タブレットに対応させるとなぜ制作費が上がるのか
レスポンシブウェブデザインという構築手法の特徴として、対応させる範囲(デバイス)が増えるほどに書き加えなければならないプログラミングコードが増えていきます。つまり、作業量が増えるのです。
例えば、下記のような流れです。

上記の流れを見て分かるように、タブレット対応があるのとないのとでは作業量が異なります。
なので、普及しているパソコンとスマートフォンには対応するが、タブレットにも対応する場合は要追加料金となる制作者が多いのです。
レスポンシブWEBデザインの必要範囲を見極めて制作費を削減

業種によっては「PC対応だけで良い」だったり「スマートフォン対応だけで良い」ということもあります。つまり、レスポンシブWEBデザインによる制作をしなくても良いということです。そういった場合は、作業量が減るので制作費の交渉が可能になります。
それには、あなたのホームページを「誰が」「どうゆう状況で」閲覧するのかを想像してみることが重要です。例えば、飲食店のホームページを「一般の人」が「気軽に」閲覧するためにパソコンを使うでしょうか。おそらく使わないでしょう。ほとんどの人がスマートフォンで閲覧することが予測できます。
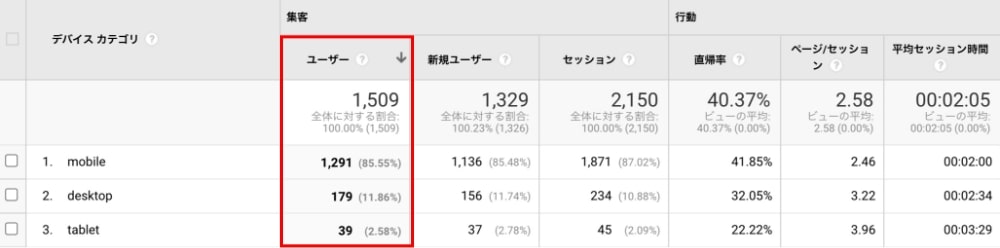
下記は、クライアント(飲食店)様のホームページの実際のアクセス状況です。

ホームページを閲覧した「1,509人」の内、
■スマートフォンで閲覧した人:1,291人(85%)
■PCで閲覧した人:179人(12%)
■タブレットで閲覧した人:39人(2.5%)
という結果になっており、スマートフォンで閲覧する人の割合が突出していることが分かります。このような結果になるのであれば、スマートフォン用だけで良いのではないかという考え方もできるのです。
業種や商品・サービスによって違う結果になるので注意が必要
では、建築業や製造業といった企業のホームページであればどうでしょう。
「取引先を探しているビジネスマン」が「オフィスのデスク」でスマートフォンを使って閲覧をしているというのは考えにくく、ほとんどの場合はパソコンで閲覧をすることが予測できるため、パソコン用だけで良いのではないかという考え方ができます。
このように、閲覧に使用されるデバイスが極端に偏るであろう場合は、レスポンシブWEBデザインではなくそのデバイス専用のホームページを制作することで制作費を抑えることができます。
費用が大きく下がることはない
対応させるデバイスを絞ることで制作費を抑えるという考え方は、あくまで「どうしても少しでも制作費を抑えたい」という場合に限ります。なぜなら、レスポンシブWEBデザインをしない場合でも、それは書き加えるプラグラミングコードが少し減るだけであり、費用が大きく下がることはないからです。
そして、割合が少なくても他のデバイスで閲覧をしようとする人は確実におり、それらは機会損失となるからです。レスポンシブ対応の有無による費用の増減額は制作者によって異なります。まず費用を確認したうえで慎重に検討をしましょう。
SEOを意識するならレスポンシブ対応は必須

「モバイルフレンドリー」という言葉をご存知でしょうか?これはGoogleが提唱した概念で、要は「スマホ対応」のことです。Googleはモバイルフレンドリーを推奨しており、検索順位に影響することが分かっています。
なので、特別な理由がない限りはレスポンシブ対応のWEBサイトを作り、PCとスマートフォンの両方で綺麗に見られる状態にしておきましょう。また、もしも特別な理由があったとしても、SEOを意識するのであればレスポンシブ対応は必須となりますのでご注意ください。
タブレット対応についてはGoogleからの声明はなく、検索順位に影響するという情報やデータなどはないため、現状はSEOに影響しないと考えております。
レスポンシブWEBデザインの実装方法
レスポンシブサイトを制作するには、①htmlファイルのhead内に「meta viewport」を追加し、②CSSファイルにメディアクエリを用いてブレイクポイントを設定する必要があります。
①htmlファイルのhead内に「meta viewport」を追加する
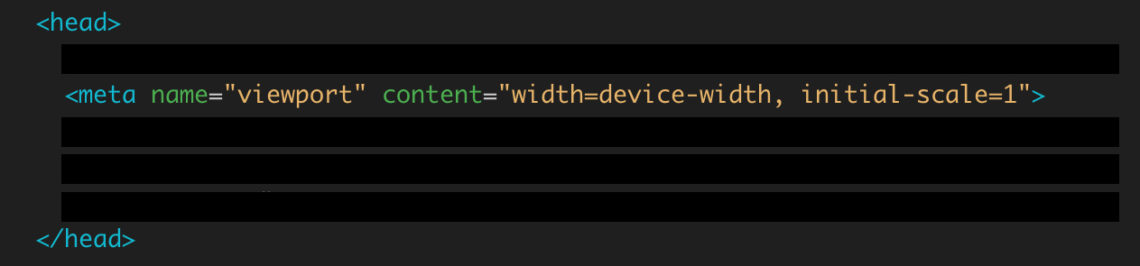
「meta viewport」とは、htmlのmeta要素とname属性の属性値のことです。htmlのhead内に下記の記述を行います。
<meta name=”viewport” content=”width=device-width, initial-scale=1″>

このように、meta要素にname属性(viewport)を記述し、さらにcontent属性(width=device-width, initial-scale=1.0)を記述するのが、Googleが推奨しているviewportの設定方法となります。
②CSSファイルにメディアクエリを用いてブレイクポイントを設定する
ブレイクポイントとは、デバイスの画面幅に合わせてCSSを切り替えるポイントのことです。
また、CSSとは、「Cascading Style Sheets(カスケーディング・スタイル・シート)」の略称であり、WEBページの見た目(スタイル)を作るためのプログラミング言語です。かっこいいホームページも、おしゃれなECサイトも、スッキリと見やすく使いやすいアプリも、全ての見た目(デザイン)はCSSによって作られています。
レスポンシブサイトは、PCとスマートフォンで見た目が異なりますが、これは、
■パソコンでサイトが表示された時はこのCSSを適用する
■スマートフォンでサイトが表示された時はこのCSSを適用する
といったように、サイトが表示されたデバイスに合わせたCSSを適用しているのです。
サイトを表示したデバイスがPCなのかスマートフォンなのかは画面幅で判断をするため、CSSのブレイクポイントの指定方法としては、
■〇〇px以上であればPCだと判断してこのCSSを適用する
■〇〇px以下であればスマートフォンだと判断してこのCSSを適用する
といったように、「px」で指定して行います。そして、そのブレイクポイントの指定に用いるのが、下記の「メディアクエリ」というプログラミングコードです。
@media screen and (max-width: 768px){
※ここにスマートフォン表示に適用させるCSSを記述
}
この場合、「画面幅が768px以下であればこのCSSを適用する」といった指定となります。つまり、ブレイクポイントが768pxになるということです。
このように、「WEBサイトの見た目を作るCSS」に「メディアクエリを用いてブレイクポイントを設定」することで、レスポンシブサイトを作ることが可能となるのです。