Blog
ブログ
ホームページ制作の流れ!完全オリジナルの本格ホームページはこうやって作る!

「何から始めるの?」、「次は何をするの?」、「デザインはいつ決めるの?」、「ホームページはどうなったら完成するの?」
これから会社やお店のホームページ制作を業者に依頼しようと考えている方はホームページ制作の流れは理解していますでしょうか?
ラウンドスクエアでは、ホームページ制作に取り掛かる前に「制作の流れ」をクライアント様に説明をし、なおかつ制作中にも随時説明をしながら進めているので問題ありませんが、説明をしてくれない業者もたくさん存在します。
その場合、「何をいつまでに検討しておけば良いのか」や「希望をいつまでに伝えれば良いのか」ということが分からず、知らぬ間に制作を進められてしまう可能性があります。
依頼者側も事前に「ホームページ制作の流れ」を理解しておくことで、余計なトラブルを回避できるうえにスムーズに制作を進めることが可能となりますので、依頼者側も知っておいて損はない「ホームページ制作のおおまかな流れ」を分かりやすく解説いたします。
目次
ホームページ制作の流れの全体像
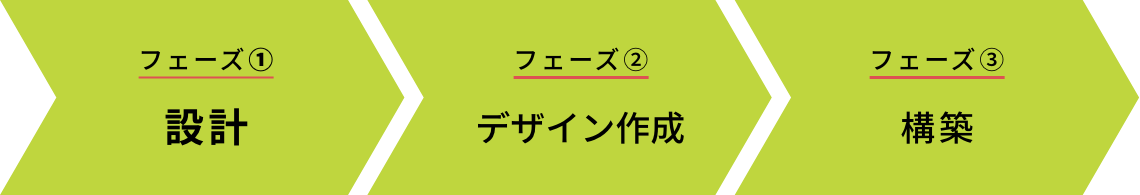
まずは、流れの全体像を理解しましょう。ホームページ制作は大きく分けて3つのフェーズが発生します。それが次の3つです。

この3つの順番が入れ替わることは絶対にありません。これらのフェーズを一つ一つ確実に完成させていくことで最終的にホームページが完成します。
フェーズ①:設計
この設計フェーズでは、主にホームページの「構成」や「コンテンツ(掲載する内容)」を決めます。「どんなページがあって」「それぞれのページにどんなコンテンツを掲載するのか」ということを決めていきます。
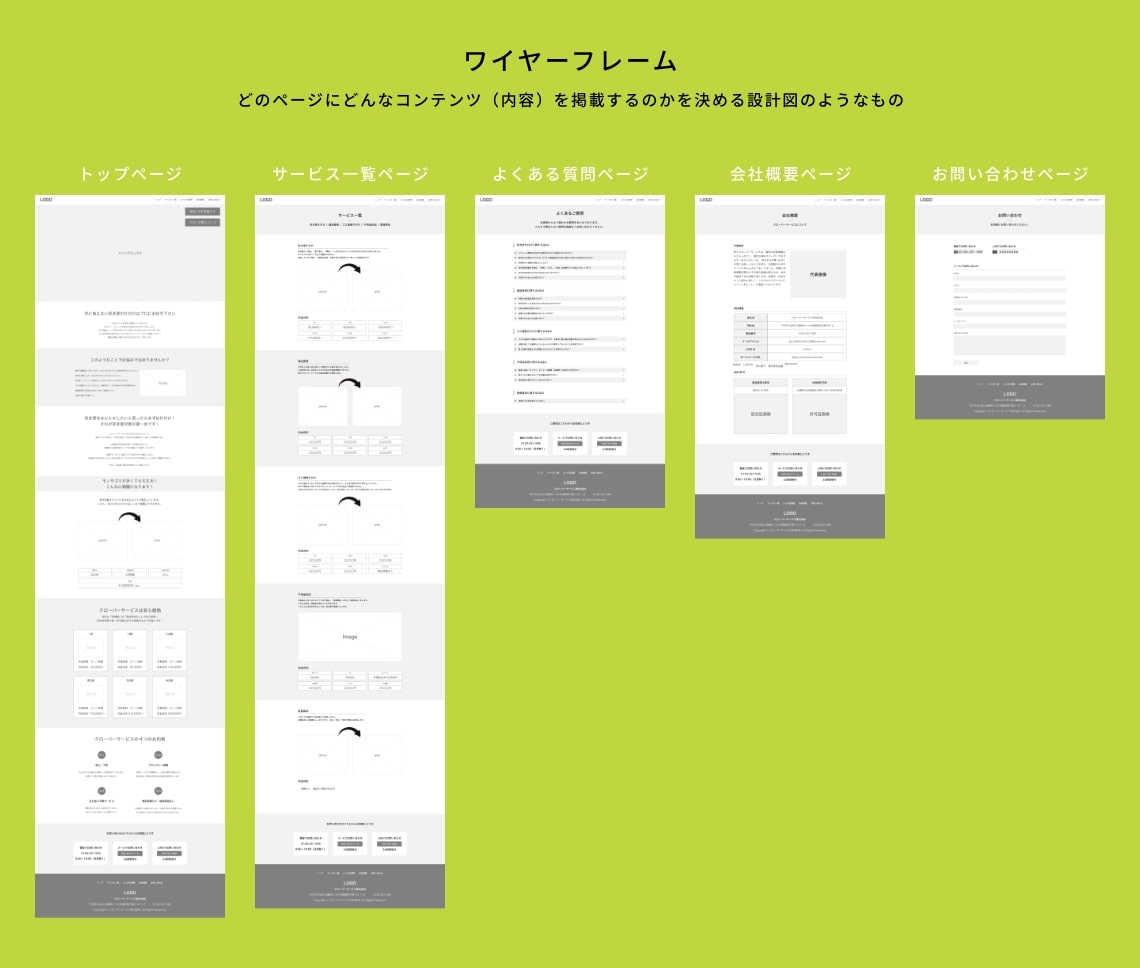
それらを形にしたものが「ワイヤーフレーム」と呼ばれるホームページの設計図のようなものです。下記は、実際にクライアントさまにご提出したワイヤーフレームです。
この設計フェーズでは、このワイヤーフレームの完成を目指します。専用ソフトで作成を行うので、確認の際はページごとに画像としてご提出いたします。

フェーズ②:デザイン作成
設計フェーズにてワイヤーフレームが完成しましたら、それを基にデザイン作成を行います。専用ソフトで作成を行うので、確認の際はページごとに画像としてご提出いたします。
下記は、実際にクライアントさまにご提出したデザイン画像です。ここで作るデザインが、ほぼそのままホームページとして完成します。

フェーズ③:構築(コーディング)
デザイン作成フェーズにてデザインが確定しましたら、実際にホームページを作っていく構築作業に入ります。構築作業のことを業界用語で「コーディング」と言います。
ホームページは、「ソースコード」と呼ばれるプログラミング言語で書かれた文字列で出来ています。この、ソースコードを書いていく作業のことを「コーディング」と言います。

この作業が完了するとホームページが完成します。

最も重要なのは最初の「設計フェーズ」
「ホームページはデザイン(見た目)が一番重要」。ほとんどの人がそのように考えていますが、実は違います。
プロの世界では当たり前の考え方なのですが、ホームページ制作で一番重要なのは「デザイン(見た目)」ではなく「コンテンツ(内容)」です。つまり、ホームページの「構成」や「掲載する文章や画像」です。
いくら見た目が良くても中身がスカスカだと成果は出ませんが、中身がしっかりと作られていると見た目が普通でも成果は出るのです。

といったように、ターゲットを意識した情報設計を行うことが大切であり効果的なのです。なので、内容を決める設計フェーズでは、制作者と協力し合いながら頑張って素敵なコンテンツを制作しましょう。
記事一覧に戻る