Blog
ブログ
「モバイルユーザビリティの問題が検出されました」の対処方法

ホームページを保有している人の中には、ホームページの運用をしっかりと行うためにGoogle Search Console(グーグルサーチコンソール)を設定し活用しているという人も少なくありません。
Google Search Consoleは、主にGoogle検索でのパフォーマンスを分析するツールですが、他にも、インデックス登録(検索エンジンへの登録)を促したり、サイトの不具合を調査したりすることができます。
もちろん、ROUND SQUAREでもGoogle Search Consoleを活用しており、今回、このGoogle Search Consoleより「モバイルユーザビリティの問題が検出されました」と通知が届きましたので、その内容と対処方法を共有したいと思います。
目次
モバイルユーザビリティとは
モバイルユーザビリティとは、モバイル端末(スマートフォン)によるユーザビリティ(使いやすさ)を指す言葉です。
スマートフォンが普及し、WEBサイトをスマートフォンによって閲覧する機会が増えた現代においては、パソコンだけでなくスマートフォンによるWEBサイトの使いやすさも重要視しています。
モバイルユーザビリティに関するパフォーマンスの確認方法
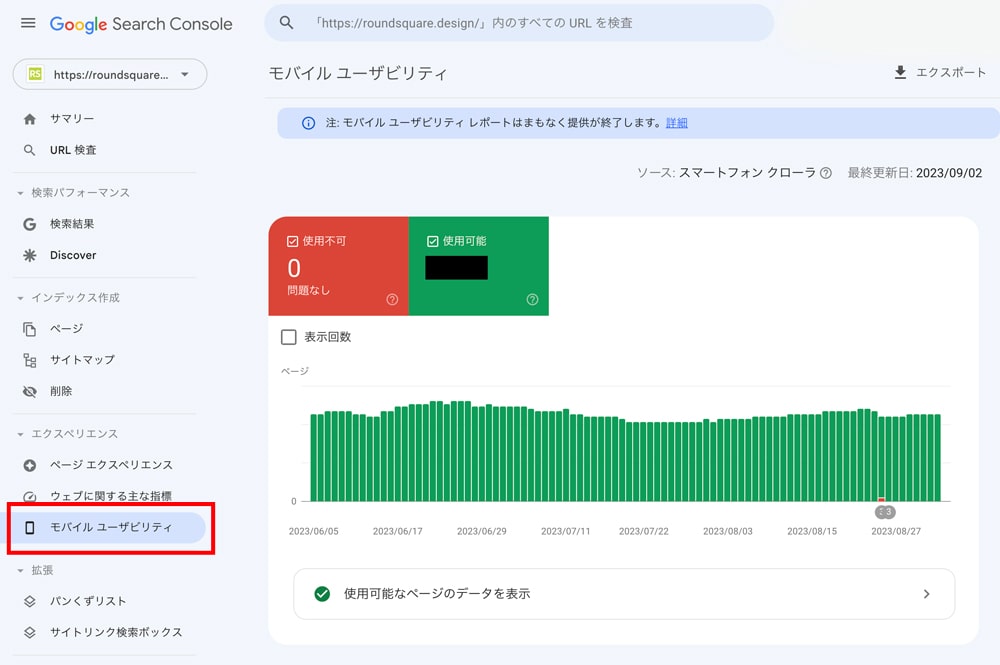
モバイルユーザビリティーに関するパフォーマンスは、Google Search Consoleの左メニューの「モバイルユーザービリティ」から確認することができます。

上記は問題が発生していない正常な状態です。
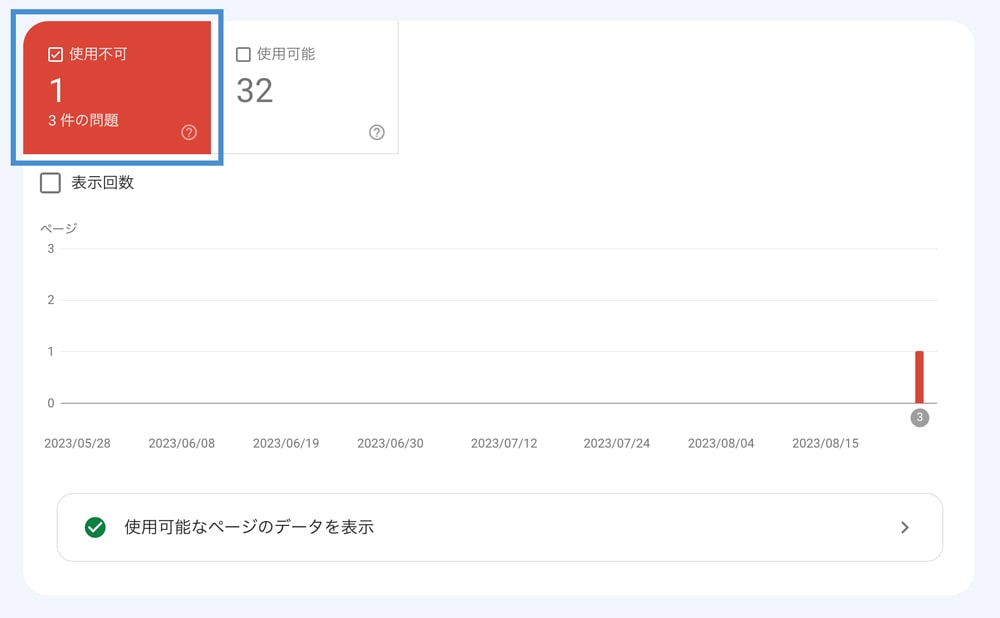
そして、下記が問題が発生している状態です。使用不可の箇所が「1」となっており、さらに「3件の問題」と表示されています。これは、1ページに関して3つの問題が発生しているという意味です。

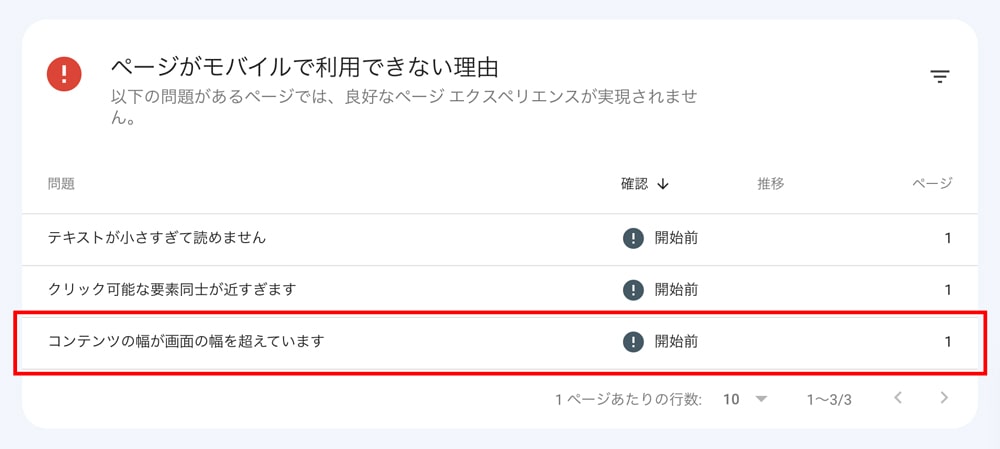
また、下にスクロールすると「ページがモバイルで利用できない理由」という表示部分があり、ここに表示されている内容が発生している具体的な問題となります。

これによると、今回は下記3つの問題が発生しているようです。
・テキストが小さすぎて読めません
・クリック可能な要素同士が近すぎます
・コンテンツの幅が画面の幅を超えています
メール通知を利用しよう
Google Search Consoleは、メールアドレスを設定していると、問題が発生した際などに通知を送ってくれます。今回、問題が発生したことに気がついたのもメール通知のおかげです。実際に届いた通知が下記です。

発生している3つの問題まで知らせてくれています。また、「モバイルユーザービリティの問題を修正する」と表示されている青色のボタンをクリックすることで、先に解説をしたGoogle Search Console内の専用ページにダイレクトに移動することができます。
日々Google Search Consoleをチェックするのは大変なので、通知を受け取れるようメールアドレスは設定しておきましょう。
モバイルユーザビリティに関する3つの問題を解説
では、発生しているという3つの問題の内容を一つずつ解説いたします。
テキストが小さすぎて読めません
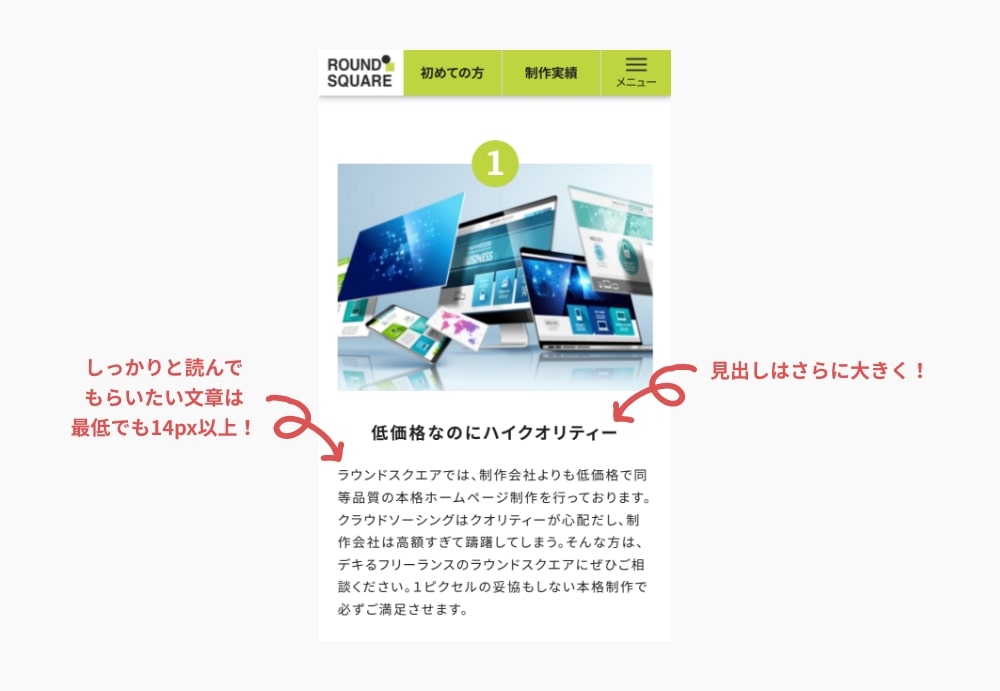
これは、テキスト(文字)のフォントサイズが小さすぎるという問題です。文字が小さすぎると文章が読みにくくなってしまい、モバイルユーザビリティが低下してしまいます。

スマートフォンの場合、最適なフォントサイズは14px〜16px、最小サイズは12pxとされています。デザインの都合上、部分的に10pxや11pxのフォントサイズを使用することもありますが、あくまで部分的な使用であり基本的には12pxを下回るような小さいフォントサイズは使用しません。
ちゃんとしっかりと読んでもらいたい本文などに関しては、最低でも14px程度のフォントサイズを使用することをおすすめいたします。

クリック可能な要素同士が近すぎます
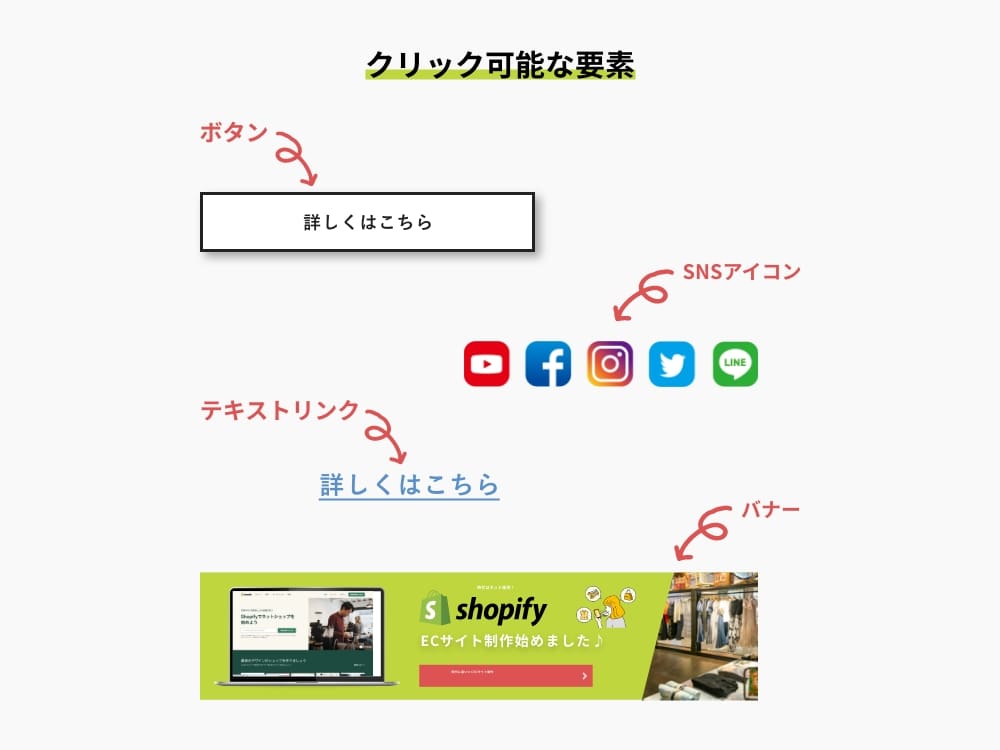
クリック可能な要素とは、ボタンであったり、テキストリンクであったり、リンクを設定しているSNSアイコンであったり、バナーなどのことです。WEBサイトでは、さまざまな形でリンクを配置することができますが、どんな形であれ、クリックが可能であればそれはクリック可能な要素に該当します。

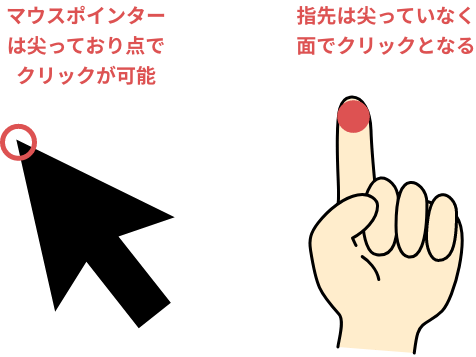
パソコンの場合はマウスポインターの先が尖っているため「点」でクリックするようなイメージであるのに対して、スマートフォンの場合は指先でクリック(タップ)するので「面」でクリックするようなイメージです。

なので、スマートフォンの場合は、ボタンが小さすぎるとクリックがしにくくなってしまうのは言うまでもありません。そして、クリック可能な要素同士が近すぎると、指先(面)でクリックした際に、誤って意図しない方の要素をクリックしてしまうという不便さ(問題)が発生してしまいます。
なので、モバイルユーザビリティの低下を防ぐためには、クリック可能な要素同士は誤操作しない程度に離して設置する必要があります。
コンテンツの幅が画面の幅を超えています
コンテンツの幅が画面の幅を超えているとは、WEBサイトのコンテンツ(文章・画像・その他要素)が画面に収まっておらず、横スクロールが発生してしまっている状態です。横スクロールをしなければコンテンツの全てが見れない状態というのは問題であり、ユーザビリティの低下に繋がります。

これは、WEBサイトの構築方法に難があり発生する問題です。現代のWEBサイトの構築方法の主流となっているのが「レスポンシブWEBデザイン」と呼ばれる手法です。
レスポンシブWEBデザインは、一つのWEBサイトをパソコンやスマートフォンなどの画面幅が異なるデバイスに合わせて柔軟に切り替える構築方法なのですが、この切り替えがうまくできていない場合などに画面幅を超えてしまうといった問題が発生してしまいます。
WEBサイトの問題点を修正したらGoogle Search Consoleに報告しよう
WEBサイトにおいてこれらの問題を修正した場合は、それぞれ個別に修正したことをGoogle Search Consoleに報告する必要があります。
今回は「コンテンツの幅が画面の幅を超えています」の問題を修正した場合を例に、Google Search Consoleへの報告の手順を解説いたします。その他の問題に関しても報告の手順は全て同じです。
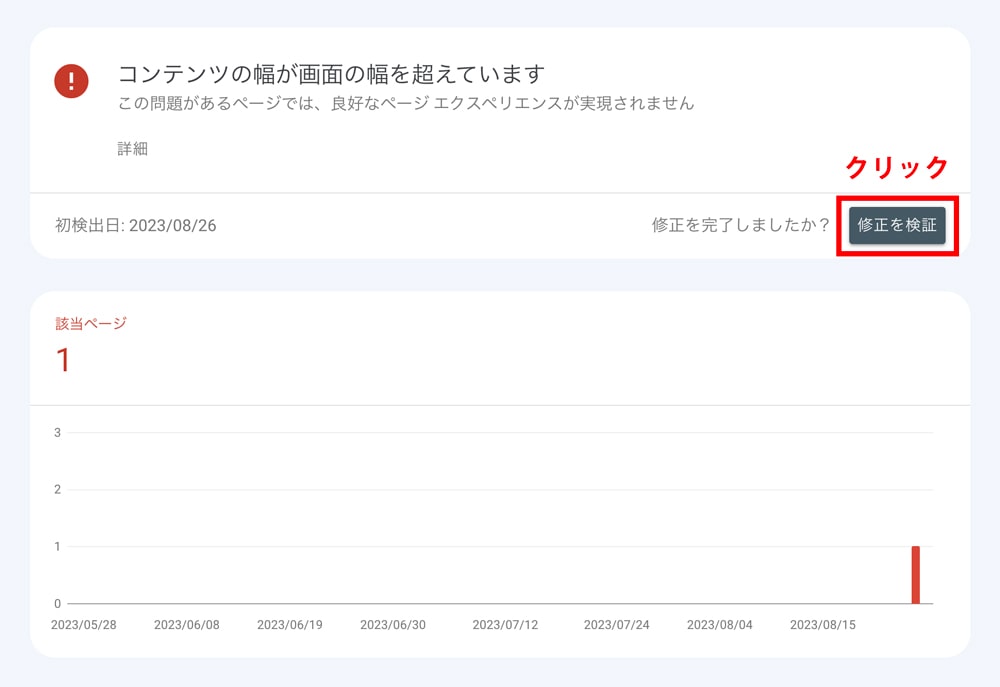
【手順①】先に説明をしたGoogle Search Console内の「ページがモバイルで利用できない理由」の箇所にて、「コンテンツの幅が画面の幅を超えています」をクリック。

【手順②】「修正を完了しましたか?」の文字の横の「修正を検証」のボタンをクリック。

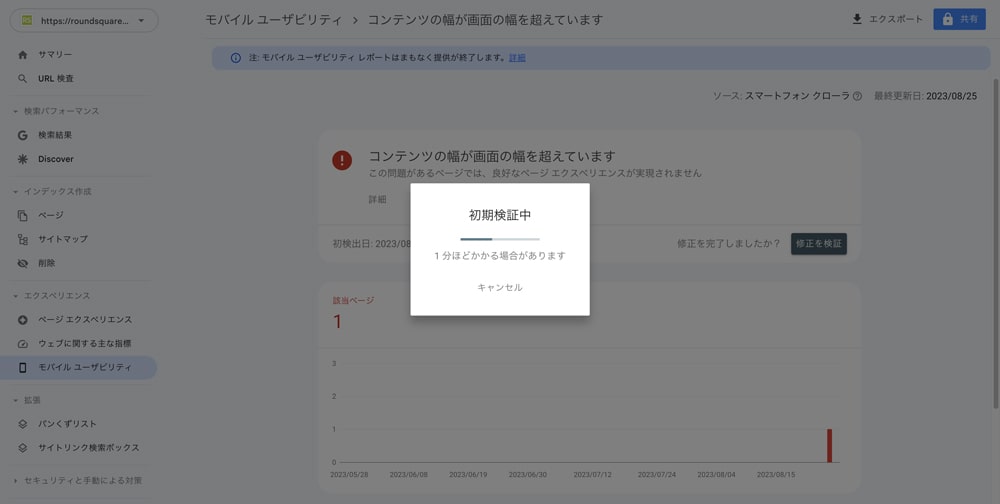
【手順③】初期検証中という表示されるので、そのまま待っていれば完了します。

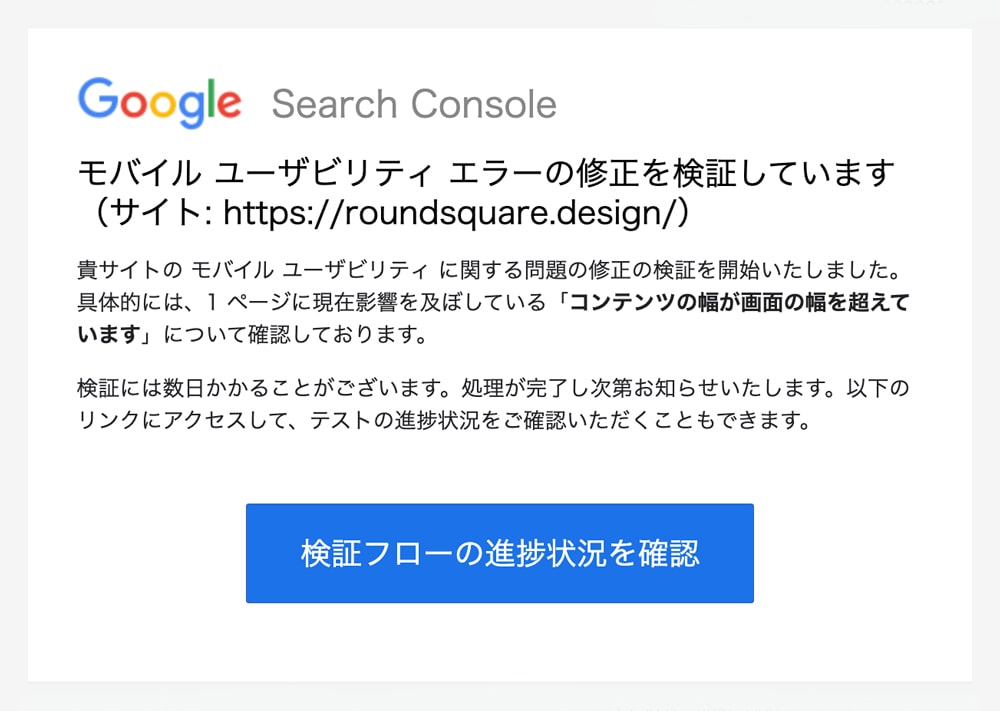
※メールアドレスを設定している場合、その後下記のような通知が届きます。この通知が届けば、正常に検証が進められているということになります。

【手順④】数日後(早ければ数時間後)、再度、Google Search Console内の「ページがモバイルで利用できない理由」の箇所を確認し、該当の問題の確認ステータスが「合格」と表示されていれば無事完了となります。

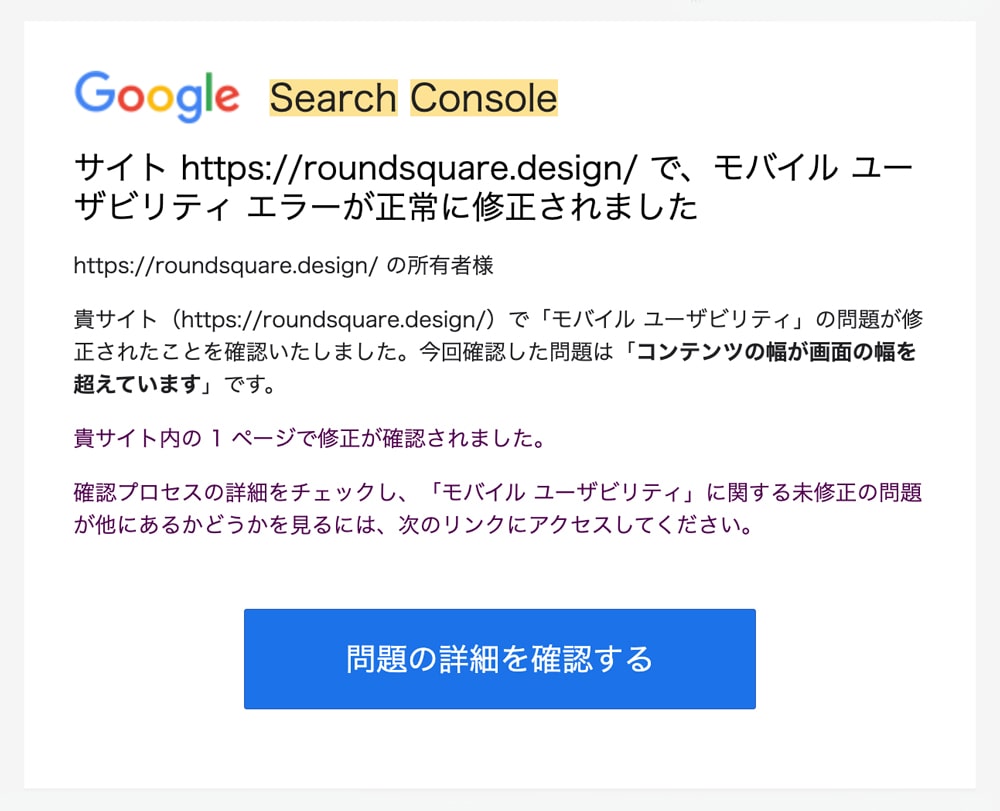
なお、メールアドレスを設定している場合は下記のような通知が届きますので、これが届けば無事完了ということになります。

最後に
モバイルユーザビリティの問題に関して解説してきましたがいかがでしたでしょうか。
検索エンジンを運営するGoogleなどは、スマホが普及した現代ではモバイルユーザビリティを大切にしており、モバイルユーザビリティが低いWEBサイトの評価を下げてしまう傾向にあります。
なので、問題が発生した際は放置せずにしっかりと対応し、モバイルユーザビリティを高く維持することを心がけましょう。
記事一覧に戻る