Blog
ブログ
WordPressプラグイン「LiteSpeed Cache」のキャッシュをクリアする方法

ホームページの内容を変更したにも関わらず、ホームページを確認してみると変更内容が反映されておらず困った経験はありませんでしょうか。直接、コードを編集するなどして変更を加えた場合などはよくあることです。
これは、「キャッシュ」と呼ばれる「一度閲覧したWEBサイトの情報をブラウザが一時的に保存しておく仕組み」が原因です。
なぜブラウザにこのような仕組みが組み込まれているかというと、再度、同じWEBサイトにアクセスした際の表示スピードを速くするためです。
言うまでもなく、表示スピードが速いブラウザは使いやすいですよね。なので、「Google Crome」「Safari」「FireFox」「Microsoft Edge」など、全てのブラウザにキャッシュ機能が搭載されています。
キャッシュはWEBサイトのその時点の情報を記録するので、WEBサイトの内容が変更されても一定期間は記録された時点の古い情報のままです。なので、内容を変更したにも関わらず古い状態のまま表示されるという現象が起こります。
ただし、キャッシュはクリア(削除)することができるので、変更内容が反映された最新バージョンのWEBサイトを閲覧したい場合はキャッシュをクリアすれば良いのです。
ここからが本題です。
ブラウザのキャッシュをクリアしたが、それでもなお変更内容が反映されないという事象に遭遇した人はいませんでしょうか。この記事を聞いている私真田も最初に遭遇した際は「なんだとっ!」と少し困惑しました。
結論から先に言うと、これは「LiteSpeed Cache(ライトスピードキャッシュ)」と呼ばれるWordpressプラグインが原因でした。
LiteSpeed Cacheとは、高速Webサーバーソフトウェア「LiteSpeed」を採用しているサーバーでのみ利用できるキャッシュ機能のWordPressプラグインです。キャッシュ機能なので、もちろん表示速度向上のためのプラグインです。
ホームページをネットに公開するためには「サーバー」が必要となるため、ほとんどの場合は「レンタルサーバー」を契約して利用することとなります。国内の有名なレンタルサーバーには「ロリポップ」「エックスサーバー」「さくらのレンタルサーバー」などがあり、ラウンドスクエアではロリポップを利用するケースが多いです。
どのレンタルサーバーも常に性能がアップデートするのですが、ロリポップも性能がさらにどんどん向上しており、ある日突然「LiteSpeed Cache」が利用できるようになるだけでなく、新規契約する際に自動でインストールされるようになっていました。
このWordpressプラグイン「LiteSpeed Cache」がインストール&有効化されていると、こちらでもキャッシュ(情報の記録)が残るので、こちらのキャッシュもクリア(削除)しなければ、ブラウザのキャッシュをクリアするだけでは最新のWEBサイトは表示されません。
LiteSpeed Cacheのキャッシュをクリアする方法
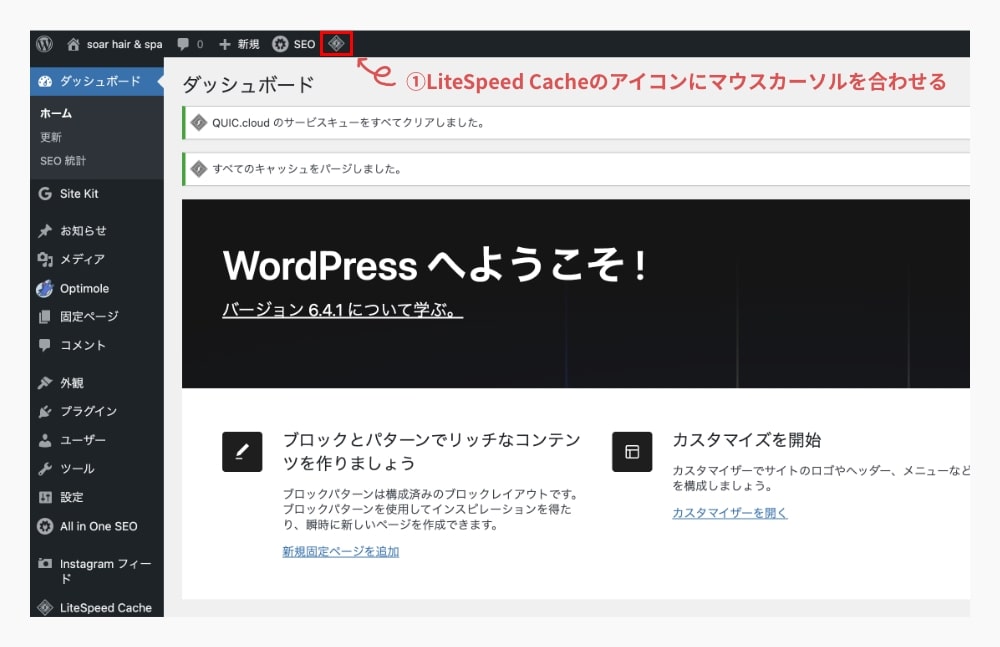
①Wordpressプラグイン「LiteSpeed Cache」が有効化になっていると上部のメニューバーに専用のアイコンが表示されているはずですので、そちらのアイコンにマウスカーソルを乗せます。(下記画像参照)

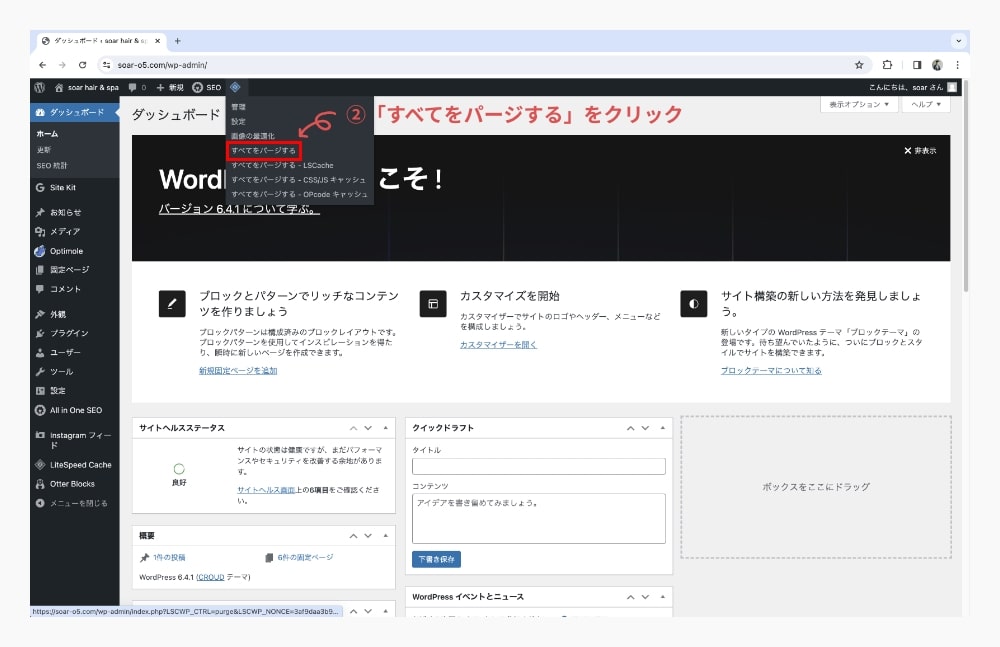
②アイコンにマウスカーソルを乗せると下記のようにメニューが表示されますので、メニューの中の「すべてをパージする」をクリックします。(下記画像参照)

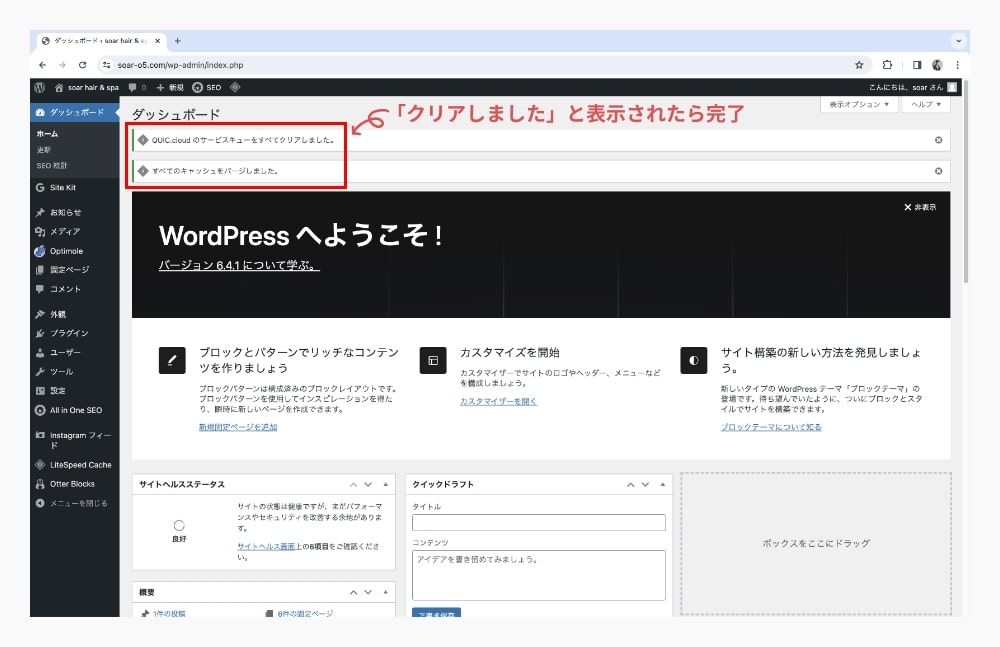
③「クリアしました」という表示がされればキャッシュのクリアは完了です。ホームページの表示が最新の状態になっているかを確認してみましょう。(下記画像参照)

最後に
キャッシュによってホームページが最新の表示にならない問題とその解決方法を解説しましたがいかがでしたでしょうか。
この問題は、サイト制作を行なっているプロだけでなくサイト運用を行なっている全ての者がぶつかる問題です。
ブラウザのキャッシュをクリアしてもWEBサイトの表示が最新にならない場合は、WEBサイトにキャッシュに関する機能が実装されていないかどうかを確認してみましょう。
なお、キャッシュに関する機能は「LiteSpeed Cache」だけではないので、そのあたりも認識しておきましょう。「サイトの表示速度を向上します」といった機能にはキャッシュ問題が隠れている可能性がありますのでご注意ください。
記事一覧に戻る