Blog
ブログ
ホームページリニューアルの目的や進め方を初心者向けに分かりやすく解説!

目次
ホームページをリニューアルする目的
ホームページをリニューアルする目的は、ホームページの価値(効果)を高めることです。そして、価値(効果)を高めるために必要となるのが、「デザイン」「情報の新しさ」「見やすいコンテンツ設計」です。一つずつ詳しく解説いたします。
古いデザインを最新にし、離脱率の減少を図る。
ホームページを「ダサいデザイン」や「古臭いデザイン」のまま運営をしていませんか?そのような場合は非常にもったいないことをし続けていることになります。というのも、実は、ホームページに訪れたユーザーが、全くスクロールをせずに離脱(サイトを閉じる)してしまう確率は非常に高いのです。
つまり、ユーザーは、ホームページがパソコンやスマホの画面に表示された瞬間に「見にくい」であったり「見る価値なし」と判断をしてしまうのです。これは、さまざまな要因が考えられますが、デザインの影響が大きいことは容易に想像ができると思います。
〜〜〜 【質問】あなたならどうですか? 〜〜〜
例えば、エアコンの修理業者を探していて、ホームページが今風でイケてる企業を1社見つけたとします。もう1社だけ候補を見つけようと思い、検索でエアコン業者のホームページをクリックしたところ、古臭いデザインのホームページが表示されました。あなたは、スクロールをしてコンテンツを見てみようと思いますか?

一応見てみるという人もいるかもしれませんが、実際の調査データでは、直感的にホームページを閉じてしまう人の割合は非常に多いのです。このことから分かるように、ユーザーにホームページのコンテンツを見てもらうというのは非常に難しいことなのです。
しかし、ホームページにおいて最も重要な要素は「コンテンツ(掲載されている情報)」です。ユーザーにコンテンツをしっかりと見てもらい、会社やお店のことを知ってもらわなければイメージアップは不可能であり、ホームページを運用している意味がありません。
なので、ホームページを持つことが当たり前となっている現代において、ホームページのコンテンツを見てもらうための対策は重要であり、その対策としてデザインを最新の状態に保つことは非常に重要なことなのです。これが、ホームページを最新のデザインにリニューアルをする大きな目的です。
古くなっている情報を新しくし、ユーザーに正しい情報を伝える。
何年も前にホームページを作り、それから放置しているという事業者は非常に多いです。むしろそのような事業者の方が圧倒的に多いです。その場合、当然のことながらホームページに掲載されている情報は古くなっていきます。
企業やお店は、時代の流れと共に成長し変化します。事業の方向性が変わることもあれば、サービス内容が増えることもあるでしょう。そういった変化に伴い、ホームページにも常に最新の情報を掲載しておかなければユーザーは困ってしまいます。そして、このことが機会損失につながり、事業者自身が損をすることになります。

ホームページは、自分たちではなくユーザーのためのものであり、ユーザーに向けて作り、そしてユーザーのために公開するものです。ユーザーは潜在顧客であり、潜在顧客に向けて最新の情報を伝えることはビジネスとして当然であり重要なことです。
古くなったコンテンツをそのまま放置せず、最新の情報にリニューアルし、ホームページを見てくれたユーザーに正しい情報を伝えることも、ホームページのリニューアルにおいて重要な目的となります。
見にくいコンテンツを見やすく設計し直し、ユーザーの利便性向上を図る。
先に、ホームページのコンテンツ(掲載されている情報)を見てもらうためにデザインは重要な要素だとお伝えしました。そして、コンテンツを見てもらうためにもう一つとても重要なのが「コンテンツ設計」です。
コンテンツ設計とは、ホームページに「どんなページを作るか」「各ページにどんなコンテンツを掲載するか」を決めることです。ホームページは、訪れてくれたユーザーにとって見やすく理解しやすい設計で作られていなければいけません。
見やすく理解しやすい設計というのは、情報や文章が洗練されておりスラスラと読み進めることができるだけでなく、ユーザーが求めている情報がホームページ内のどのあたりに掲載されているのかがすぐに理解できる設計のことです。
例えば、気になった病院の診療時間を知りたくてホームページを見たとします。

この場合、個人差はあると思いますが、多くの人は診療時間に関する情報は「診療案内」や「アクセス」のページに載っていそうだと直感的に思うのではないでしょうか。
しかし、もしもこれが「選ばれる理由」のページに掲載されていたらどうでしょうか。ユーザーの多くは、「当院の強み」のページには病院の強みや特徴に関する情報が載っているものと考えるため、見つけるまでに時間がかかってしまいます。それは、ユーザーに優しいホームページとは言えません。
ユーザーにとって分かりやすい(イメージしやすい)コンテンツ設計を行うことも、ユーザーにコンテンツをしっかりと見てもらうための重要な対策の一つです。
これは、ホームページのリニューアルにおいて最も重要度が高くかつ難しい目的と言えます。
WEBサイトをモバイルフレンドリーにし、ユーザーの利便性とSEOを向上させる。
モバイルフレンドリーとは、WEBサイトがスマートフォンに対応し、スマートフォンでもWEBサイトが綺麗に表示・閲覧ができることです。スマートフォンが普及した現代では、スマートフォンによるネット閲覧を行うユーザーが増えており、そのようなユーザーの利便性を向上するためにGoogleが提唱した新しい概念です。
Googleは、SEOにおいてモバイルフレンドリーは重要だと公表しており、モバイルフレンドリーではない(パソコンでしか閲覧できない)WEBサイトはSEOの評価が下がってしまいます。そもそも、SEOに影響があるかないかに関わらず、スマートフォンで閲覧できないWEBサイトは多くのユーザーを逃してしまうため、現代においてモバイルフレンドリーは必須となります。
WEBサイトをモバイルフレンドリーにするためには、WEBサイトを「レスポンシブウェブデザイン」と呼ばれる制作方法で作る必要があります。レスポンシブウェブデザインとは、一つのWEBサイトでパソコンでもスマートフォンでもどちらでも表示・閲覧ができるように作る制作方法のことです。

レスポンシブウェブデザインについて詳しく知りたい方は下記記事をご参照ください。
ホームページリニューアルの進め方(準備編)
ここからは、初心者でもできるホームページのリニューアルの進め方を解説いたします。リニューアルの進め方に関しては、「準備編」と「作業編」の2つに分けて解説しております。
準備編は、ホームページのリニューアルに取り掛かる前に必ずすべき作業として分かりやすいよう区別しておりますので、必ず先に目を通していただき作業を行なってください。
【準備①】バックアップを取る
ホームページのリニューアルを行う際は、リニューアルが失敗に終わったり、リニューアルを中断した時に備えて、必ずバックアップを取っておきましょう。バックアップを取っておくことで、簡単に元のホームページを復元することができます。
旧ホームページをWordpressやWixなどで作っている場合は、プラグインなどの拡張機能を使って簡単にバックアップを取ることができます。
バックアップの取り方や、バックアップを取っておくべきデータは、旧ホームページの作り方や使用しているサービスによって異なります。
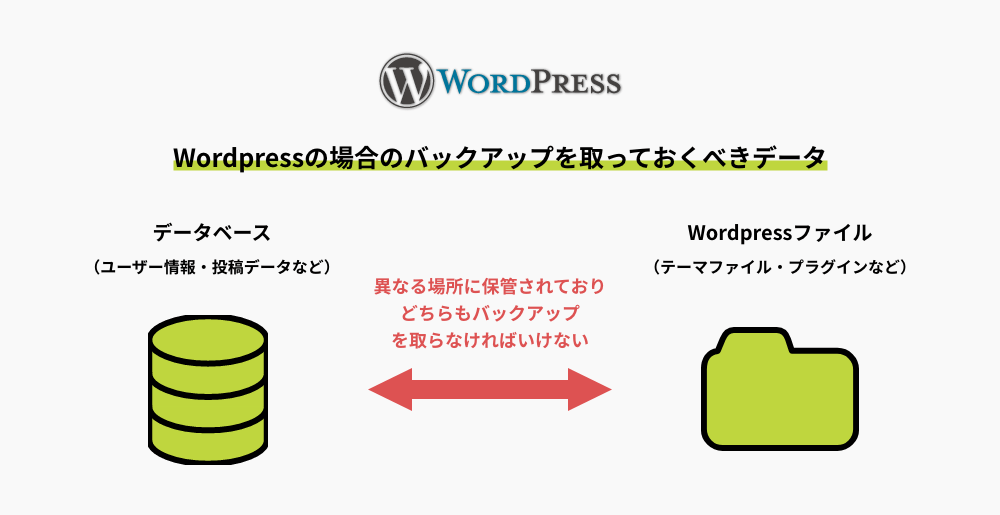
例えば、Wordpressで作っている場合であれば、「記事に関する情報などを保管しているデータベース」や「Wordpressを構成するファイル」などのバックアップを取っておく必要があります。

ですので、あらかじめ、旧ホームページの環境に合わせたバックアップ方法をしっかりと調べておきましょう。難しく感じるかもしれませんが、バックアップに関する情報はたくさんありますし、作業も簡単なケースがほとんどです。
【準備②】ドメインとサーバーを見直す
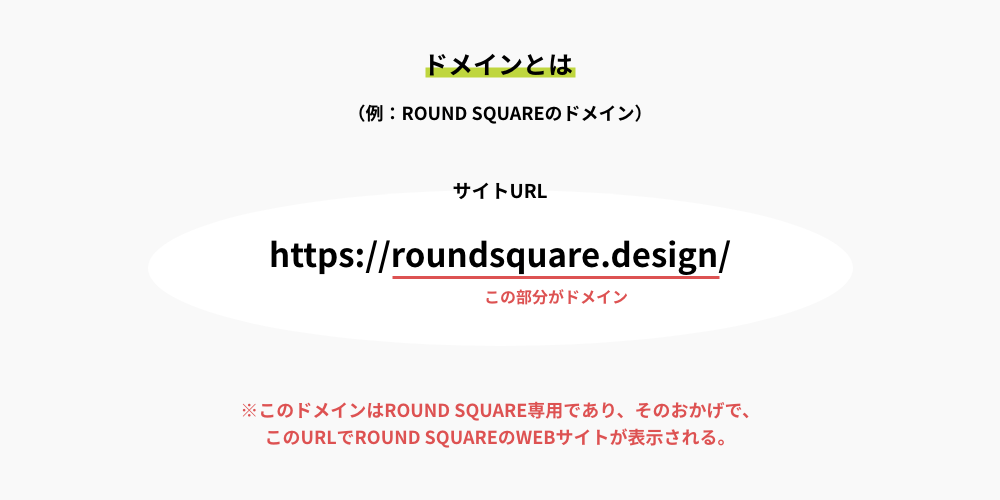
ドメインとは、サイトURLを構成するメイン要素です。この世に同じドメインは2つと存在せず、完全に自分専用となります。

SEOに影響すると言われている要素の一つとして「ドメインパワー」というものがあり、ドメインパワーの向上には「ドメインエイジ(ドメインの年齢)」が大きく影響します。つまり、ドメインは長く運用すればするほどSEO評価が上がります。
しかし、ドメインを変更してしまうと、ドメインエイジはゼロから再スタートとなり、SEO評価も低下してしまうため、基本的にはドメインを変更することはオススメしません。
ただ、下記のようなケースなど、どうしても変更したいと思うケースはあります。
・適当に決めてしまったドメインを運用している
・会社名を変更したためドメインとの関連性が取れていない
・昔に流行った日本語ドメインのまま運用している
こういった場合は、ホームページのリニューアルと同時に変更してしまうのがオススメです。ドメインの意味や決め方を詳しく知りたい方は下記記事を参考にしてください。
また、レンタルサーバーに関しても、見直すのであればホームページをリニューアルするタイミングがオススメです。
サーバーとは、データを保管する場所であり、必要に応じてその情報を提供するコンピュータのようなものです。そして、レンタルサーバーとは、そのサーバーを借りるサービスのことです。
各社サーバーには性能や機能に違いがあるうえ、この先も長く運営するうえで「無名のレンタルサーバー」よりも「有名なレンタルサーバー」の方が何かと使い勝手が良いため、有名なレンタルサーバーを使用することをおすすめします。
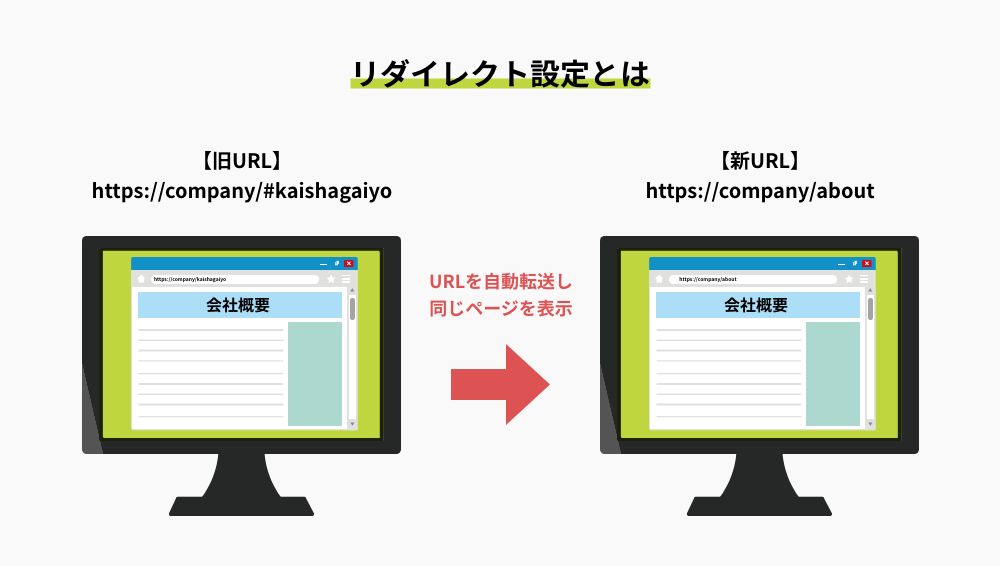
【準備③】リダイレクト設定を行うためにURLを記録しておく
ホームページのリニューアルを行うと、ホームページ全体またはページによってURLが変更となるケースが多々あります。なぜなら、「ホームページの作り方」や「ホームページ制作に関する考え方」が昔と今では全然違うからです。
古いURLは検索エンジンに登録されてしまっており、URLが変わったにも関わらず放置していると、さまざまな問題が発生してしまいます。そこで必要となるのが、古いURLから新しいURLに自動的に転送を行う「リダイレクト設定」です。
リダイレクト設定を行うことで、古いURLにアクセスをしてしまった場合でも自動的に新しいURLが表示されたり、検索エンジンに対して「このページはURLが変更になりました」と伝えることができたり、さまざまな問題を解決することができます。

ホームページリニューアルの進め方(作業編)
ここからは、実際にリニューアルの進め方を解説いたします。準備編の作業が完了した方のみ読み進めてください。
ホームページのリニューアルの進め方は、人によっても違いますし、作り方によっても違いますし、レベルによっても違います。ですので、当然のことながら、我々プロと初心者の方とでは違います。
今回は初心者でもできる進め方として解説しておりますが、価値(効果)のあるホームページを作るためにとても重要な内容となっておりますので、ぜひ参考にしてください。
【作業①】ホームページリニューアルの目的を明確にする
ホームページをリニューアルする際は、必ず「目的」を明確にしましょう。ここでいう目的とは、先に説明した目的とは異なり、マーケティング的な意味合いになります。
ホームページはなんとなく作るのではなく、「ブランディングをして来店してもらいたい」「ホームページでサービスの申し込みを増やしたい」など、なにかしらの目的があって作るものです。
目的を明確にすることによって、それに適したコンテンツ設計ができ、より効果の高いホームページリニューアルが可能となります。
【作業②】ターゲットユーザーを明確にする
ホームページをリニューアルする目的を明確にできたら、次にターゲットユーザーを明確にしましょう。つまり、「どんな人にホームページを見てもらいたいか」を明確にするのです。
ホームページをどんな人に見てもらいたいかを明確にすることで、前項の目的と合わせて、「どんな人に」「どんなコンテンツを」「どんなデザインで見せて」「どういった行動を取ってもらう」といった、マーケティング理論を取り入れた効果的なホームページリニューアルが行えます。
【作業③】ホームページに載せる情報を決める
ホームページをリニューアルする目的とターゲットユーザーが決まれば、それらを意識しながら「コンテンツ設計」を行いましょう。
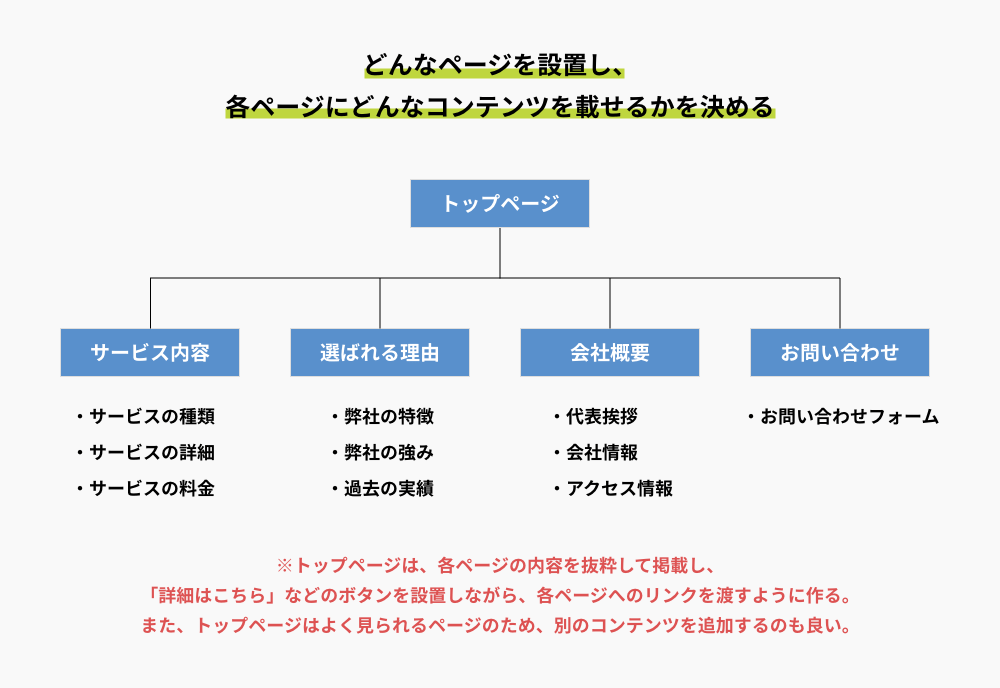
コンテンツ設計とは、「トップページ以外にどんなページを設置するか」そして「各ページにどんなコンテンツを掲載するか」を決める作業です。「情報設計」と呼ばれることもあります。
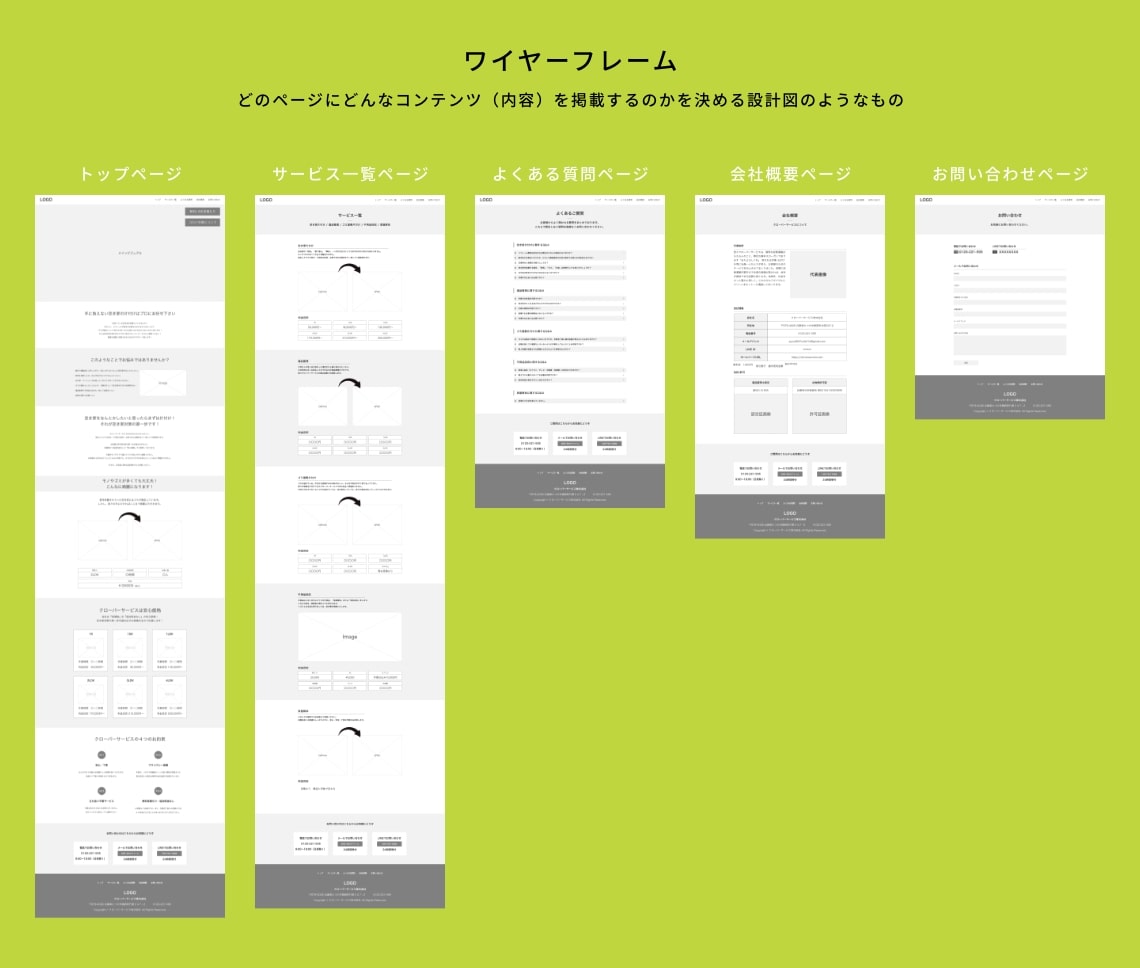
我々のようなホームページ制作のプロは、この作業の際に「ワイヤーフレーム」と呼ばれる、より詳細にコンテンツ設計を行うための制作物を作りながら進めます。

しかし、自分の会社やお店のホームページを自分で作る場合など、ホームページ制作になれていない人はこのような作業はできないため、下記のようにザックリと決めるだけでも今後の作業がはかどるのでおすすめです。

また、ホームページにどんな情報を載せれば良いか分からないという方や、思いつかないという方は、直接お客様に営業する時の言葉を思い出すようにしましょう。
例えば企業の場合だと、潜在顧客(お客様候補)に営業を行う際、「購入」「契約」などの目的に繋げられるよう、必死に自社の説明やPRをしますよね?それを文字にしてホームページに掲載すれば良いのです。
お店の場合も同じです。目の前にお客様候補がいれば、来店してもらえるようお店の説明や魅力を伝えると思います。そのメッセージ(情報)を文字にしてホームページに載せれば良いのです。
ホームページは、あなたに代わって会社やお店の説明・PRをしてくれる営業マンです。来店や契約に繋げられるよう、お客様に伝えたい情報を分かりやすく掲載すれば良いのです。
【作業④】各コンテンツの文章を作る
どんなページを設置し、各ページにどんなコンテンツを掲載するかを決めたら、次は各コンテンツの文章を作りましょう。
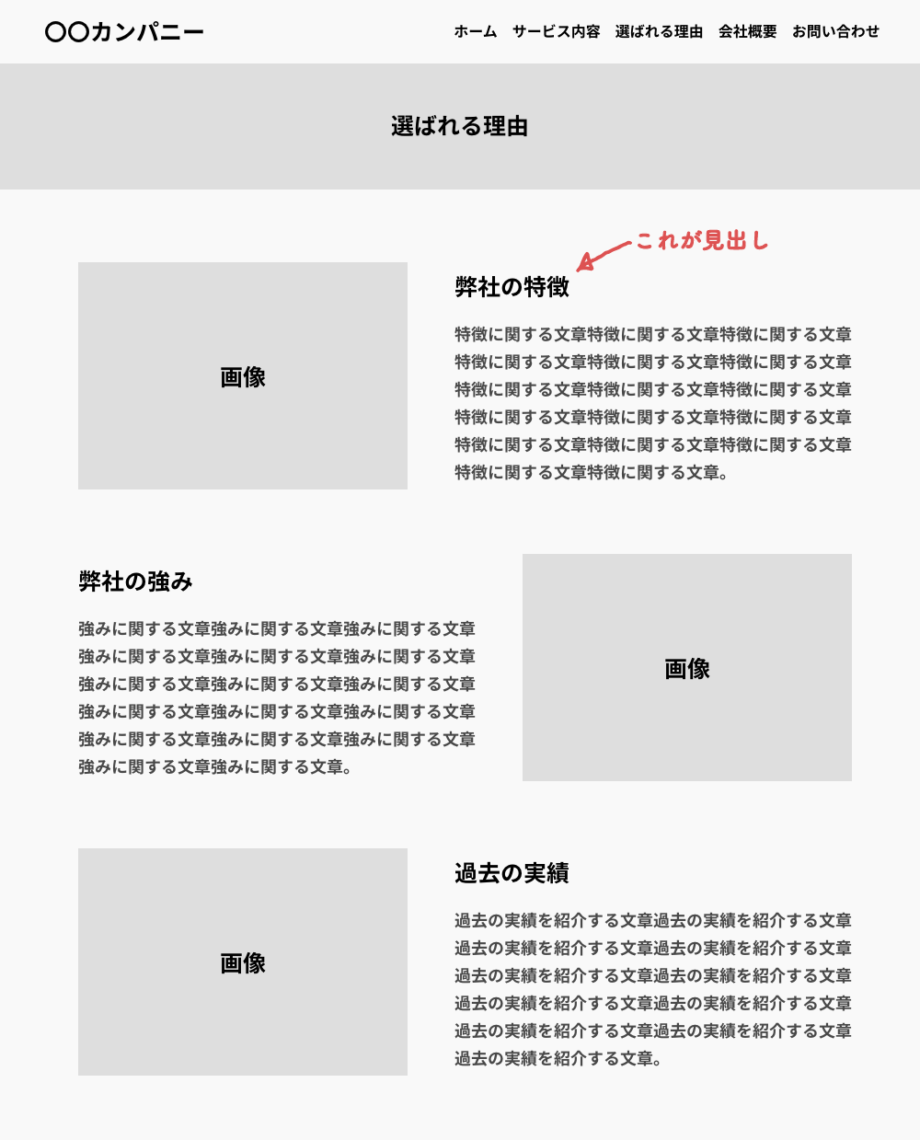
前項で決めたコンテンツ設計では、例えば「選ばれる理由」のページであれば、「弊社の特徴」「弊社の強み」「過去の実績」の3つのコンテンツを掲載すると決めています。なので、これら3つのコンテンツの一つ一つに対して文章を作っていきます。
また、見やすいホームページを作るポイントとして、各コンテンツの各文章には「見出し」をつけましょう。文章それぞれに、文章の内容がイメージできる見出しをつけることで、文章が読みやすくなるだけでなく、ホームページ全体を回遊してもらえる確率が上がります。

下記記事に、ホームページに載せる文章の書き方のポイントなどを掲載しておりますので、初めての人や苦手な人は参考にしてみてください。
【作業⑤】コンテンツに合わせた画像を用意する
各コンテンツの文章作成ができれば、次は、各コンテンツの画像を用意しましょう。ホームページの魅力は、言葉(文字)とイメージ(画像)を同時に伝える(見せる)ことができることです。これができることで、ユーザーはスムーズに理解できたりイメージすることができます。
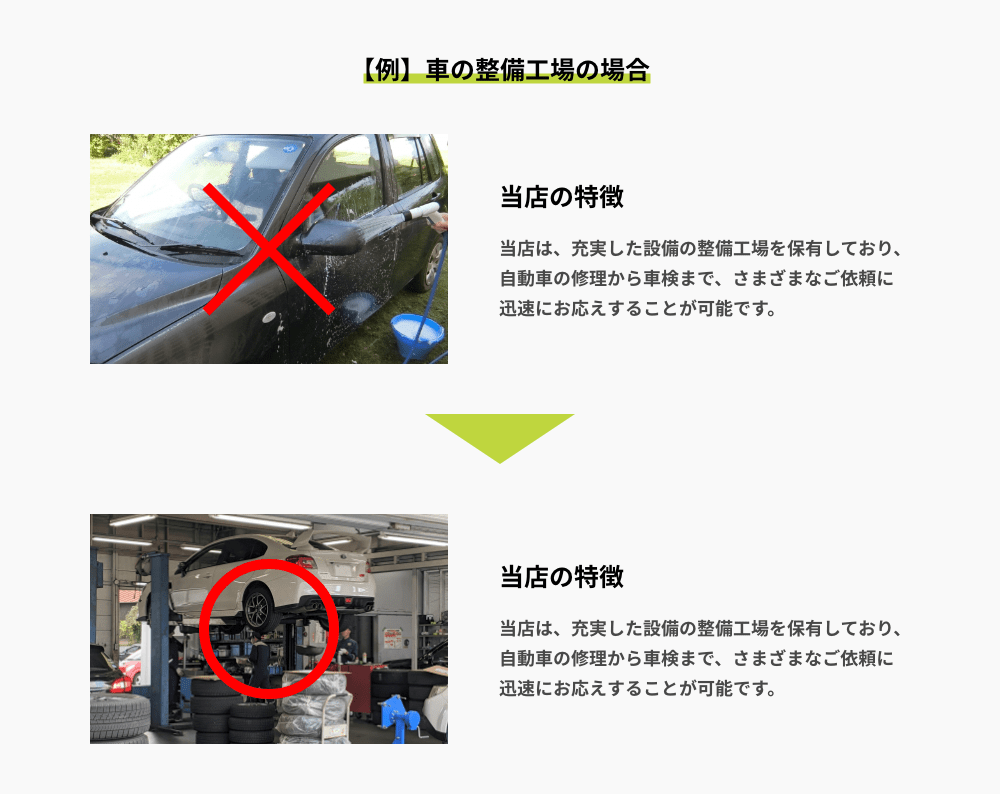
画像は、各コンテンツの内容をイメージできるものを選びましょう。コンテンツに関係のない画像を添えていると、「なぜこの画像?どういうメッセージ?」とユーザーが疑問に思ったり、イメージができずにイライラしてしまいます。

また、画像は、可能であれば撮影を行うなどしてリアルなものを用意しましょう。実際の作業風景や、実際のスタッフ画像(写真)などを用意できれば素晴らしいです。さらに、多少の費用は要しますが、プロのカメラマンに依頼をし、よりハイクオリティーな画像が用意できれば最高です。
先にもお伝えしましたが、ホームページは営業マンです。この営業マンをより優秀なものにするためであれば、多少の追加費用を投入する価値は十分にあります。
【作業⑥】デザインの参考にするホームページを決める
コンテンツ設計、文章作成、画像の用意ができれば、ホームページをリニューアルするための素材は一通り揃ったこととなり、ホームページの構築作業に取り掛かれます。しかし、構築作業に取り掛かる前にしておいた方が良い作業があります。それは、デザインの参考サイトを決める作業です。
ホームページ制作の経験値が高い我々プロであっても、ホームページのデザインを1〜10まで完全に自分自身の発想だけで考えるのはとても大変です。初心者の方や慣れていない人の場合はほぼ不可能です。また、ホームページのデザインには専門知識が必要であり、知識のない者が作ると、素人感丸出しのダサいデザインとなってしまいます。
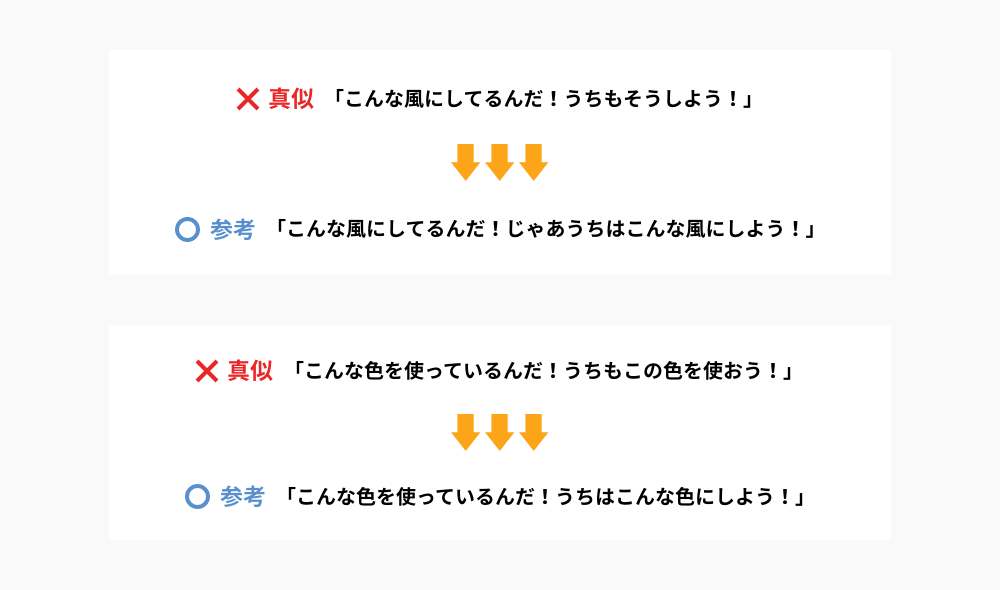
そこでオススメなのが、デザインが良い感じのホームページを見つけ、そのホームページを参考にしながら作ることです。ただし、「参考」にするのであって、決して「真似」はしないでください。

といった感じです。デザイン業界では、真似をするのは絶対にダメなことですが、発想を得るために参考にすることは基本であり大切なことです。
【作業⑦】ホームページの構築方法とサービスを決める
コンテンツ設計、文章作成、画像の用意ができ、さらにデザインの参考サイトも見つけたら、ホームページの構築を行いましょう。ホームページの構築方法は、主に下記の3種類があります。
・フルスクラッチ制作(プログラミング)
・テンプレート制作(Wordpressなど)
・ノーコード制作(STUDIO・Wixなど)
フルスクラッチ制作とは
フルスクラッチ制作とは、ゼロの状態から1〜10までプログラミングコードを書いて作り上げる構築方法です。プログラミングの知識がある上級者しかできない構築方法です。

テンプレート制作とは
テンプレート制作とは、テンプレートと呼ばれるホームページの雛形のようなものの文章・画像・色などを変更して作る構築方法です。
最もオリジナル性に欠く方法ですが、簡単かつスピーディーに構築ができるため、初心者や「とりあえず形だけで良い」とお考えの人にオススメの方法です。
テンプレート制作でオススメのサービスは「WordPress」です。

ノーコード制作とは
ノーコード制作とは、プログラミングコードを書かずにドラッグ&ドロップだけで作り上げる構築方法です。
プログラミングの知識がなくても、ある程度の自由なレイアウトやデザイン作成ができ、オリジナル性のあるホームページを作ることが可能です。
ただし、ドラッグ&ドロップだけで作れるとは言っても、その作業はテンプレート制作と比較して非常に大変です。
ノーコード制作でオススメのサービスは「STUDIO(スタジオ)」または「Wix(ウィックス)」です。


以上、お好みの構築方法とサービスを決めたら、これまで決めてきた内容を反映しながらホームページを作りましょう。
【作業⑧】リダイレクト設定をする
ホームページが完成したら忘れてはいけないのが「リダイレクト設定」を行う作業です。リダイレクト設定の意味は準備編で説明をしましたが覚えていますでしょうか。ホームページのリニューアルに伴ってURLが変更となった場合に、変更前のURLと変更後のURLを自動転送する設定です。
リダイレクト設定の方法は、ホームページの作り方や利用したサービスによって異なります。リダイレクト設定に関する情報は検索を行うと必ず出てきますので、ホームページを作った環境(方法や利用したサービス)に合った設定方法を行いましょう。
ホームページリニューアルにかかる費用
ホームページのリニューアルにかかる費用は、自力でやるか、それとも業者に依頼するかで大きく異なります。ここからは、ホームページのリニューアルを「自力でやる場合にかかる費用」と「業者に依頼する場合の費用の相場」を解説いたします。
自力でリニューアルする場合
ホームページのリニューアルを自力で行う場合は、数万円程度の費用で抑えることができます。具体的には、下記のような費用が必要となります。
・テンプレート代(10,000〜30,000円)
・ドメイン代(3,000〜5,000円程度 / 年)
・レンタルサーバー代(1,000円程度 / 月)
ホームページのリニューアルを初心者の方が自力で行う場合は、テンプレートを使った制作方法になるかと思います。その際は、無料のテンプレートではなく、有料のテンプレートを使うことをオススメいたします。
有料のテンプレートはデザイン性が圧倒的に優れており、さらに機能も豊富でできることが多くなっています。Wordpressの場合、テンプレートではなく「テーマ」と呼びますが、Wordpressの有料テーマでオススメなのは「TCDテーマ」です。
また、リニューアルした(または新たに作った)ホームページをネットに公開するために必要となるのが、「ドメイン」と「サーバー」です。ドメイン代とレンタルサーバー代は、ホームページを保有する全ての人が必要となる費用です。
業者に依頼する場合
業者に依頼する場合のホームページリニューアルの費用相場は、「ホームページ新規制作の費用相場(下記表)」とあまり変わらないことがほとんどです。なお、費用相場は業者の種類によって異なるため、業者の種類別に表示しています。
| 制作業者 | 費用相場 |
| クラウドソーシング | 10~30万円 |
| 完全独立系フリーランス | 30~70万円 |
| 地元企業レベルの制作会社 | 80~120万円 |
| 中規模以上の制作会社 | 180~300万円 |
ただ、業者によって、新規制作よりもリニューアルの方が増額となるケースは大いにあります。逆に減額となるケースはほとんどありません。
なぜなら、リニューアルの場合、「現状分析」「リダイレクト設定」「ドメイン・サーバーの変更」などの追加作業が発生するからです。
増額となる場合、こちらも業者の種類によって異なりますが、新規制作よりも5~20万円程度の増額となるケースが多いように思います。
ホームページ制作(新規制作)の費用相場や、各業者の特徴を詳しく知りたい方は下記記事をご参照ください。
まとめ
当記事では、ホームページのリニューアルを行う目的や進め方や費用をご紹介しましたが、いかがでしたでしょうか。改めて、当記事でご説明した内容を下記にまとめました。
【ホームページをリニューアルする目的】
・古いデザインを最新にし、企業やお店のイメージアップを図る。
・古くなっている情報を新しくし、ユーザーに正しい情報を伝える。
・見にくいコンテンツを見やすく設計し直し、ユーザーの利便性向上を図る。
【ホームページリニューアルの進め方(準備編)】
①バックアップを取る
②ドメインとサーバーを見直す
③リダイレクト設定を行うためにURLを記録しておく
【ホームページリニューアルの進め方(作業編)】
①ホームページリニューアルの目的を明確にする
②ターゲットユーザーを明確にする
③ホームページに載せる情報を決める
④各コンテンツの文章を作る
⑤コンテンツに合わせた画像を用意する
⑥デザインの参考にするホームページを決める
⑦ホームページの構築方法とサービスを決める
⑧リダイレクト設定をする
【ホームページリニューアルにかかる費用】
・自力でリニューアルする場合は数万円程度
・業者に依頼する場合は新規制作と同程度または5〜20万円の増額
ホームページは、事業にとってとても重要なパートナーであり、適当に作って良いものではありません。正しい知識と流れで価値あるホームページを作りましょう。